Vous est-il déjà arrivé de voir des mots coupés maladroitement à la fin d'une ligne sur un site web ? C'est un problème courant qui peut nuire à la lisibilité. Heureusement, il existe une solution simple : l'espace insécable. Ce guide complet vous expliquera comment insérer un espace insécable en HTML, pourquoi c'est important, et comment l'utiliser efficacement pour améliorer l'apparence et la clarté de votre contenu web.
L'espace insécable, souvent méconnue, est une petite merveille du code HTML. Elle permet de lier deux mots ensemble, empêchant ainsi le navigateur de les séparer en fin de ligne. Imaginez par exemple l'expression "10 €". Sans espace insécable, le "€" pourrait se retrouver seul sur la ligne suivante, ce qui serait visuellement peu élégant. L'espace insécable garantit que "10" et "€" restent toujours ensemble, améliorant ainsi la présentation du texte.
L'origine de l'espace insécable remonte aux débuts du web. Face à la nécessité de contrôler finement la mise en page du texte, les développeurs ont créé cette entité HTML pour pallier les limitations des espaces classiques. Insérer une espace insécable est donc devenu une pratique courante pour garantir une bonne typographie sur le web et éviter les coupures de mots inopportunes, comme pour les dates, les unités de mesure, ou les abréviations.
L'importance de l'espace insécable ne doit pas être sous-estimée. Elle contribue à une meilleure lisibilité et à une présentation plus professionnelle de votre contenu. En évitant les coupures de mots disgracieuses, vous facilitez la lecture et améliorez l'expérience utilisateur. Un site web soigné, avec une typographie impeccable, inspire confiance et professionnalisme.
Maîtriser l'insertion d'espaces insécables est donc essentiel pour tout développeur web soucieux de la qualité de son travail. Que vous soyez débutant ou expérimenté, ce guide vous fournira les connaissances nécessaires pour utiliser efficacement cette entité HTML et optimiser la présentation de vos textes.
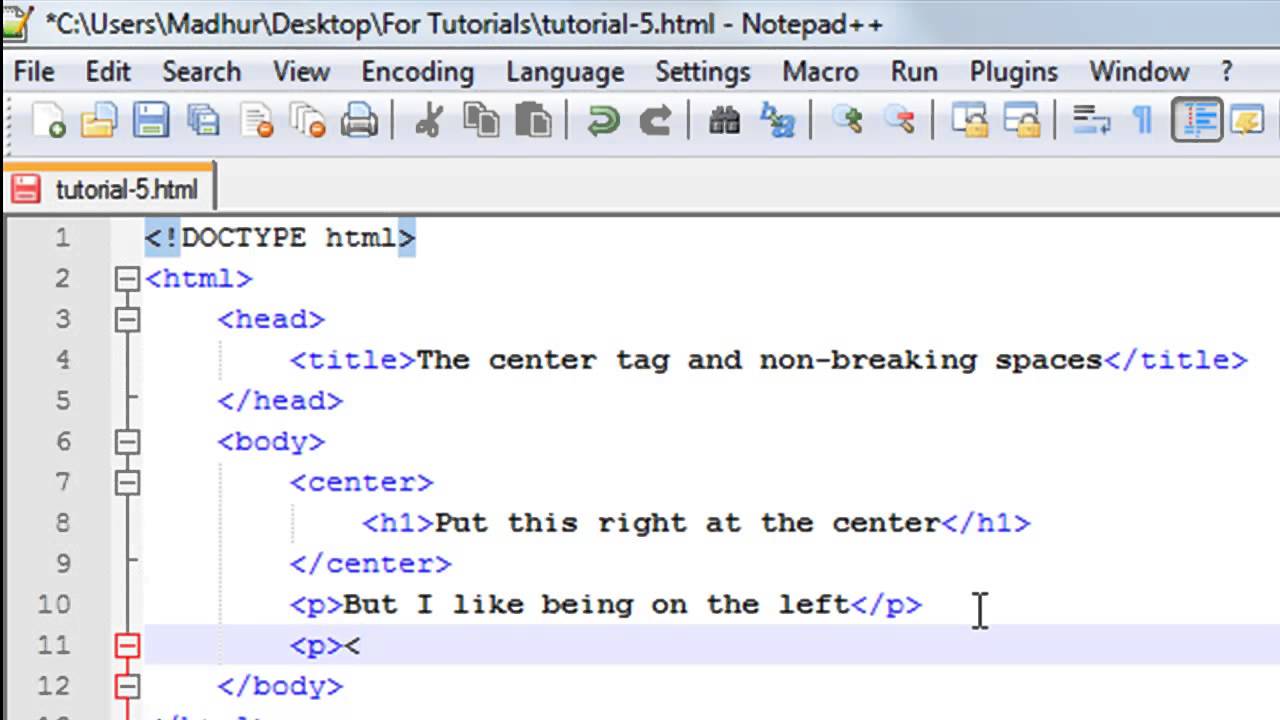
Pour insérer une espace insécable en HTML, il suffit d'utiliser le code ` `. Par exemple, pour écrire "10 €", le code serait : `10 €`. C'est simple et efficace.
Avantages de l'espace insécable :
1. Meilleure lisibilité : Évite les coupures de mots gênantes.
2. Présentation professionnelle : Améliore l'apparence du texte.
3. Respect des règles typographiques : Permet d'appliquer correctement les conventions d'écriture.
Plan d'action pour utiliser l'espace insécable :
1. Identifiez les endroits où une espace insécable est nécessaire (ex: "10 kg", "M. Dupont").
2. Insérez le code ` ` à l'endroit approprié dans votre code HTML.
3. Vérifiez le rendu dans votre navigateur.
Avantages et Inconvénients de l'espace insécable
| Avantages | Inconvénients |
|---|---|
| Améliore la lisibilité | Peut créer des espaces trop grands si mal utilisé |
| Rend le texte plus professionnel | Nécessite de connaître le code HTML |
FAQ :
1. Qu'est-ce qu'une espace insécable ? Une espace insécable empêche la séparation de deux mots en fin de ligne.
2. Comment insérer une espace insécable en HTML ? En utilisant le code ` `.
3. Quand utiliser une espace insécable ? Pour les unités de mesure, les dates, les abréviations, etc.
4. Quelle est la différence entre une espace normale et une espace insécable ? L'espace normale peut être coupée en fin de ligne, l'espace insécable non.
5. L'espace insécable est-elle compatible avec tous les navigateurs ? Oui.
6. Puis-je utiliser l'espace insécable dans d'autres langages que le HTML ? Oui, il existe des équivalents dans d'autres langages.
7. Y a-t-il des alternatives à l'espace insécable ? Dans certains cas, des solutions CSS peuvent être envisagées.
8. Comment vérifier si j'ai correctement inséré une espace insécable ? En inspectant le code source HTML et en vérifiant le rendu dans le navigateur.
En conclusion, l'espace insécable est un outil simple mais puissant pour améliorer la typographie et la lisibilité de votre contenu web. En maîtrisant son utilisation, vous contribuez à une expérience utilisateur plus agréable et à une image plus professionnelle de votre site web. N'hésitez pas à intégrer l'espace insécable dans vos bonnes pratiques HTML pour un rendu optimal de vos textes.
Decryptage des indices wordle maitrisez le jeu de lettres
Lelegance des noms de famille anglais un voyage au coeur de lhistoire
Oranger du mexique guide complet pour une plantation reussie
Insert non breaking space word html - Khao Tick On
how to add non breaking space in html - Khao Tick On
Tipp für gute Typografie Non - Khao Tick On
How do you add a tab space in HTML - Khao Tick On
Non Breaking Space Example - Khao Tick On
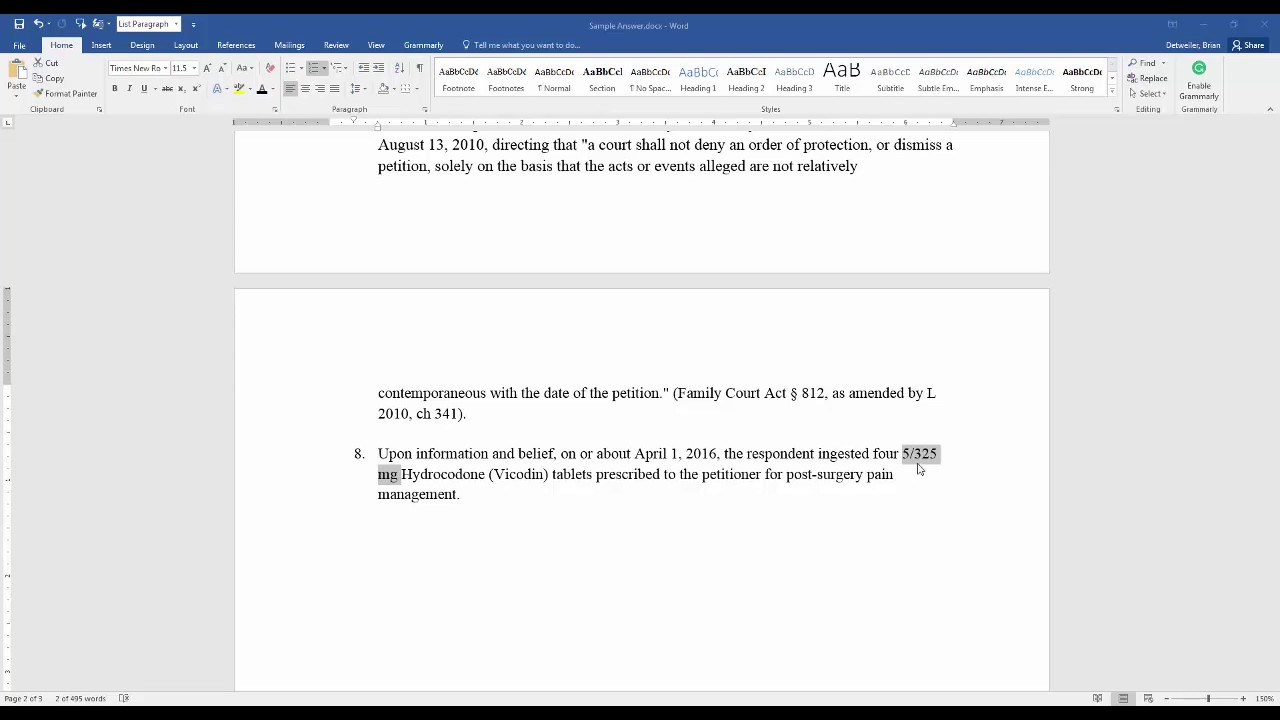
How to Insert Nonbreaking Spaces in Microsoft Word - Khao Tick On
Solved HTML opposite of non - Khao Tick On
Where to find non breaking space word 2013 - Khao Tick On
Html Non Breaking Space Example - Khao Tick On
Breaking spaces in vim - Khao Tick On
Non breaking space code - Khao Tick On
Non Breaking Space in Description Field 2555097 - Khao Tick On
Resuelto no romper espacios en HTML - Khao Tick On
Insert non breaking space word html - Khao Tick On
how to add non breaking space in html - Khao Tick On