Bosan tengok website plain macam tu je? Nak website korang nampak lebih menarik dan profesional? Salah satu cara mudah untuk naikkan aura website korang adalah dengan menukar background HTML menggunakan foto yang menarik! Tak susah pun, beb! Dalam artikel ni, kita akan bongkarkan rahsia dan cara mudah untuk korang tukar background HTML guna foto pilihan korang. Jom kita mula!
Zaman sekarang, first impression website tu penting. Kalau website korang nampak bosan, orang pun malas nak stay lama-lama. Bayangkan kalau website korang ada background foto yang gempak, mesti orang lagi tertarik nak explore website korang kan? Macam mana nak letak foto tu? Senang je! Guna HTML!
HTML, atau HyperText Markup Language, ni macam tulang belakang untuk setiap website. Dengan HTML, korang boleh kawal macam mana website korang akan nampak, termasuklah background dia. Nak letak warna solid pun boleh, nak letak pattern pun boleh, tapi yang paling best, letak foto terus sebagai background!
Dahulu kala, nak letak background foto ni memang mencabar sikit. Kena pandai main kod-kod, kena pastikan saiz foto sesuai, lepastu kena make sure foto tu tak buatkan website jadi slow loading. Tapi zaman sekarang, dah banyak tools dan teknik yang memudahkan proses ni. Korang tak perlu jadi pakar IT pun boleh buat!
Ada banyak sebab kenapa korang patut consider letak background foto pada website. Pertama sekali, ia boleh buatkan website korang nampak lebih menarik dan profesional. Kedua, ia boleh bantu korang sampaikan mesej atau identiti jenama dengan lebih efektif. Contohnya, kalau website korang pasal travel, korang boleh letak foto pemandangan indah sebagai background. Ketiga, ia boleh meningkatkan user experience dengan menjadikan website korang lebih menarik dan engaging.
Jadi, tunggu apa lagi? Jom kita belajar cara mudah untuk tukar background HTML guna foto pilihan korang. Dalam artikel ni, kita akan kongsikan langkah demi langkah yang mudah difahami, tips dan trik berguna, dan macam-macam lagi. Dengan panduan ni, korang pun boleh cipta website yang cun melecun!
Kelebihan dan Kekurangan Meletakkan Foto Sebagai Background HTML
Sebelum kita teruskan dengan cara-cara menukar background HTML dengan foto, adalah lebih baik kita fahami dahulu kelebihan dan kekurangannya. Ini dapat membantu anda membuat keputusan yang terbaik untuk laman web anda.
| Kelebihan | Kekurangan |
|---|---|
| Meningkatkan daya tarikan visual laman web | Boleh melambatkan masa muat turun laman web jika saiz fail foto terlalu besar |
| Membantu menyampaikan mesej dan identiti jenama dengan lebih berkesan | Foto yang tidak sesuai boleh mengalih perhatian pengunjung daripada kandungan utama laman web |
| Meningkatkan pengalaman pengguna dengan menjadikan laman web lebih menarik dan interaktif | Sesetengah kombinasi warna teks dan foto mungkin sukar dibaca |
Lima Amalan Terbaik untuk Meletakkan Foto Sebagai Background HTML
Berikut adalah lima amalan terbaik yang boleh anda ikuti untuk memastikan foto latar belakang anda dipaparkan dengan cantik dan tidak menjejaskan prestasi laman web anda:
- Pilih foto yang bersaiz kecil dan dioptimumkan untuk web. Saiz fail foto yang besar boleh melambatkan masa muat turun laman web anda. Gunakan alat pemampatan imej untuk mengurangkan saiz fail foto tanpa menjejaskan kualitinya.
- Gunakan format fail imej yang sesuai. Format fail JPEG sesuai untuk foto dengan banyak warna, manakala format fail PNG sesuai untuk imej dengan latar belakang lutsinar.
- Pastikan kontras warna antara teks dan foto latar belakang adalah baik. Ini akan memastikan teks mudah dibaca dan tidak tenggelam dalam foto latar belakang.
- Gunakan CSS untuk mengawal paparan foto latar belakang. CSS membolehkan anda menetapkan kedudukan, saiz, dan pengulangan foto latar belakang.
- Uji paparan laman web anda di pelbagai peranti dan pelayar web. Ini untuk memastikan foto latar belakang dipaparkan dengan betul pada semua peranti.
Langkah Demi Langkah Menukar Background HTML dengan Foto
Berikut adalah panduan langkah demi langkah yang mudah untuk menukar background HTML laman web anda dengan foto:
- Pilih foto yang ingin anda gunakan sebagai latar belakang. Pastikan foto tersebut bersaiz kecil dan dioptimumkan untuk web.
- Muat naik foto ke direktori fail laman web anda. Anda boleh menggunakan klien FTP atau pengurus fail hos web anda untuk memuat naik fail.
- Buka fail HTML laman web anda dengan editor teks. Anda boleh menggunakan mana-mana editor teks seperti Notepad++, Sublime Text, atau Atom.
- Cari tag
<body>dalam kod HTML anda. - Tambahkan atribut gaya
background-imageke tag<body>dan tetapkan nilainya kepada URL foto latar belakang anda. Contohnya:
Gantikan<body style="background-image: url('images/background.jpg');">images/background.jpgdengan URL foto latar belakang anda. - Simpan fail HTML anda dan muat semula laman web anda.
Itu sahaja! Anda telah berjaya menukar background HTML laman web anda dengan foto. Mudah kan?
Soalan Lazim (FAQ)
Berikut adalah beberapa soalan lazim tentang menukar background HTML dengan foto:
- Apakah format fail imej yang terbaik untuk digunakan sebagai latar belakang?
Format fail JPEG sesuai untuk foto dengan banyak warna, manakala format fail PNG sesuai untuk imej dengan latar belakang lutsinar.
- Bagaimanakah cara saya menetapkan saiz foto latar belakang?
Anda boleh menggunakan CSS untuk menetapkan saiz foto latar belakang. Contohnya, untuk menetapkan saiz foto latar belakang kepada 100% lebar dan tinggi skrin, anda boleh menggunakan kod CSS berikut:
body {background-size: cover;
} - Bagaimanakah cara saya mengelakkan foto latar belakang daripada diulang?
Anda boleh menggunakan CSS untuk mengelakkan foto latar belakang daripada diulang. Contohnya, untuk menetapkan foto latar belakang supaya tidak diulang, anda boleh menggunakan kod CSS berikut:
body {background-repeat: no-repeat;
}
Tips dan Trik
Berikut adalah beberapa tips dan trik untuk membantu anda menukar background HTML dengan foto dengan lebih efektif:
- Gunakan foto berkualiti tinggi untuk hasil yang terbaik.
- Pastikan foto latar belakang anda tidak mengalih perhatian pengunjung daripada kandungan utama laman web anda.
- Uji paparan laman web anda pada pelbagai peranti untuk memastikan foto latar belakang dipaparkan dengan betul.
Menukar background HTML dengan foto adalah cara yang mudah dan berkesan untuk meningkatkan daya tarikan visual laman web anda. Dengan mengikuti langkah-langkah dan tips yang dikongsikan dalam artikel ini, anda boleh mencipta laman web yang lebih menarik dan profesional. Selamat mencuba!
Lembaran mewarnai anak tk merangsang kreativiti si kecil
Doa ibu bapa kiriman penuh makna untuk anak tersayang
Kuasai bahasa melayu dengan peta minda golongan kata teknik rahsia pembelajaran efektif
Cara Mengganti Background Foto - Khao Tick On
Cara Mengganti Background Image Di Css Css 動く Repeat Demonstrates 夜景 - Khao Tick On
40 Koleski Terbaik Cara Mengatur Foto Menjadi Background Di Html Images - Khao Tick On
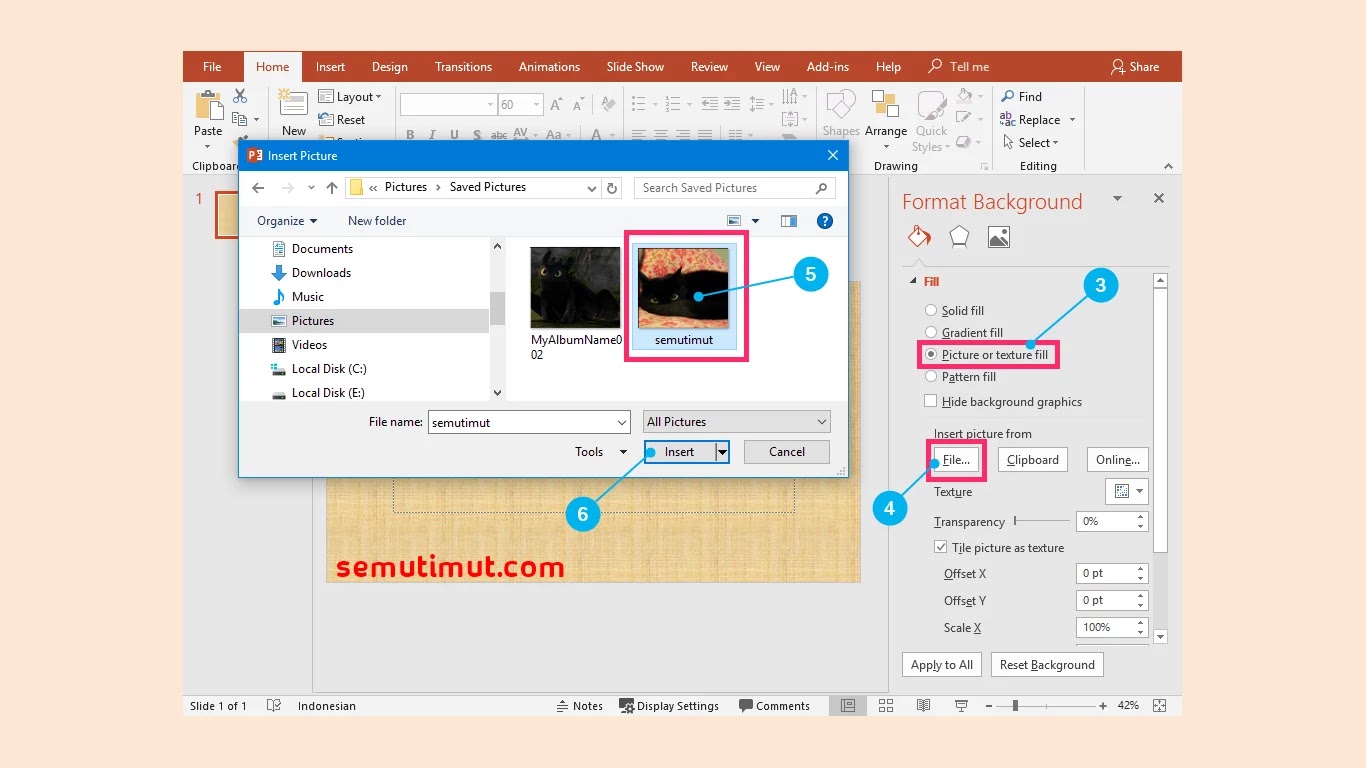
Cara Membuat Background Di Word Menggunakan Gambar And Warna Semutimut - Khao Tick On
Cara Membuat Biodata Diri Di Html Dengan Background Gambar Di Notepad - Khao Tick On
Cara Mengganti Background Foto Di Canva Hp Dan Laptop - Khao Tick On
Gambar background untuk microsoft power point lengkap [14+ foto - Khao Tick On
3 Cara Mengganti Background Foto Online Paling Mudah - Khao Tick On
Cara Mengganti Background Foto - Khao Tick On
Ini 6 Cara Mengganti Background Zoom di Laptop maupun HP - Khao Tick On
Cara Memberi & Mengganti Warna Background Header Blog - Khao Tick On
Download Cara Edit Foto Di Photoshop Background Merah PNG - Khao Tick On
Cara Ganti Background Aplikasi Zoom di Laptop dan HP - Khao Tick On
3 Cara Mengganti Background Foto Online Paling Mudah - Khao Tick On
Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru - Khao Tick On