Weh korang! Pernah tak masuk website orang, tengok background dia gambar kucing comel gila? Atau pemandangan pantai yang buat korang rasa nak pergi bercuti je? Haa... tu semua kerja magic background image dalam HTML lah tu!
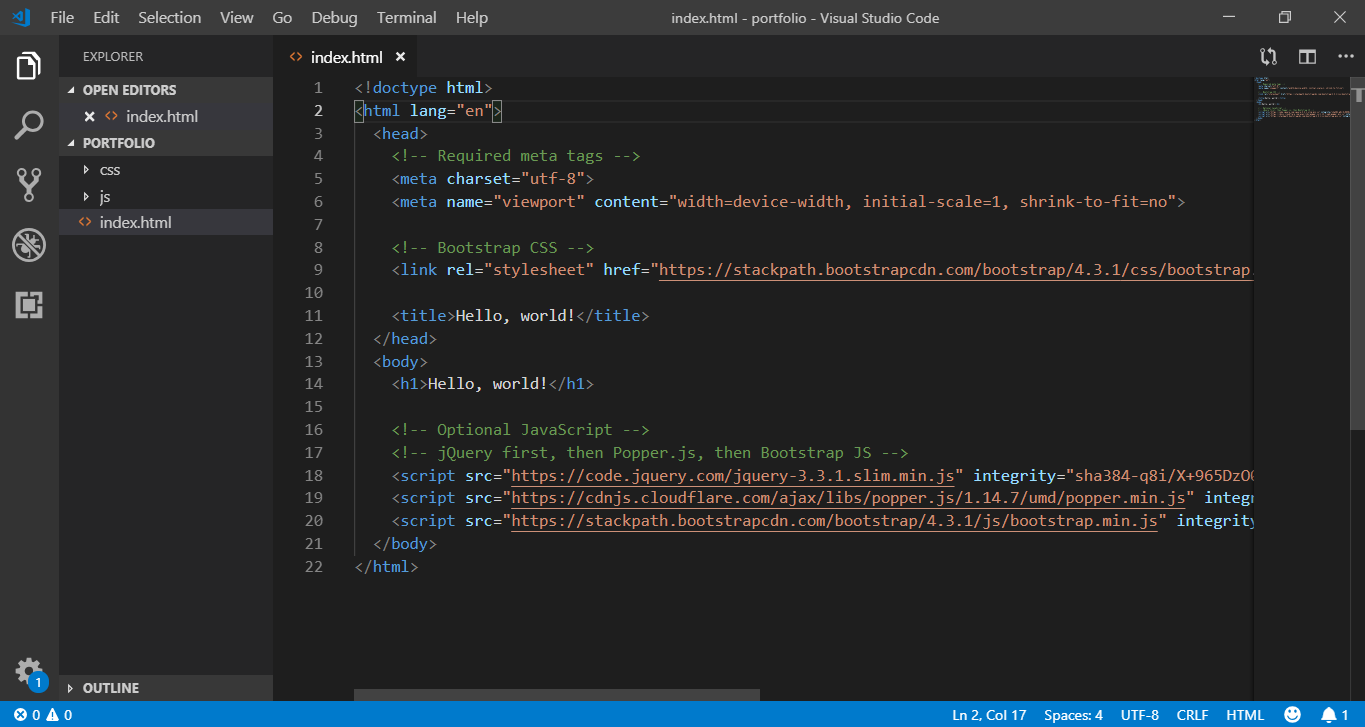
Okaylah, aku tahu korang mesti tertanya-tanya macam mana nak letak gambar kat belakang website tu kan? Senang je beb! HTML ni macam LEGO, kita susun kod dia untuk bina website. Nak letak background image ni macam letak wallpaper kat dinding rumah je. Cuma bezanya, kita guna kod lah!
Dulu-dulu, masa zaman internet baru nak up, nak letak background image ni leceh gila! Kena guna table lah, frame lah... Serabut kepala otak nak fikir! Tapi sekarang ni, zaman dah canggih, HTML dah evolve, senang gila nak buat!
Tapi... Ada satu masalah besar ni. Kadang-kadang, gambar background ni boleh buat website jadi berat gila! Lambat loading, orang pun malas nak tunggu. Last-last, bye-bye je lah diorang pergi website lain. Kan dah rugi trafik!
Sebab tu penting untuk korang tahu cara letak background image yang betul. Bukan main taram je gambar besar-besar, nanti website korang sendu je lah. Okay, jom aku ajar step-by-step macam mana nak letak background image yang cun melecun, tapi tak buatkan website korang lembab macam siput!
Kelebihan dan Kekurangan Background Image
Sebelum kita mulakan tutorial step-by-step, jom kita tengok dulu apa kebaikan dan keburukan guna background image ni:
| Kelebihan | Kekurangan |
|---|---|
| Buat website nampak menarik dan interaktif | Boleh buat website jadi lambat loading kalau tak optimize betul |
| Boleh sampaikan mesej dan branding dengan lebih efektif | Susah nak baca teks kalau background image terlalu 'busy' |
| Meningkatkan pengalaman pengguna (user experience) | Boleh jadi isu accessibility kalau tak pilih warna dan kontras yang sesuai |
5 Amalan Terbaik Letak Background Image
Nak website korang nampak pro dan takdelah sendu je? Pastikan korang follow 5 amalan terbaik ni:
- Pilih gambar yang bersaiz kecil dan dah dioptimize: Guna tool macam TinyPNG untuk kurangkan saiz gambar tanpa kurangkan kualiti.
- Guna format gambar yang sesuai: Format JPEG sesuai untuk gambar yang banyak warna, manakala PNG sesuai untuk gambar yang ada transparent background.
- Pastikan kontras warna antara teks dan background image jelas: Senang orang baca dan tak sakit mata memandang.
- Pastikan background image responsive: Maksudnya, gambar akan adjust saiz dia ikut saiz skrin, tak jadi herot pelik bila buka kat phone.
- Jangan lupa test website korang kat pelbagai device: Pastikan background image nampak cantik dan takde masalah kat laptop, phone, dan tablet.
Okay, tu je lah serba sedikit tentang cara letak background image dalam HTML. Senang je kan? Ingat, website yang menarik dan laju loading adalah kunci untuk tarik perhatian pelawat. Selamat mencuba!
Rumusan padu contoh penutup laporan yang menarik perhatian
Semangat pengorbanan menelusuri makna aidil adha di bumi malaysia
Alam sekitar masa depan kita kepentingan menjaga warisan bumi
Cara Menambahkan Gambar Background Html Membuat Background Gambar Di - Khao Tick On
Cara Menambah Baris Tabel HTML dengan jQuery - Khao Tick On
Cara Membuat Background Di Html Hal Properti Menangani Perlu - Khao Tick On
Cara Membuat Gambar Jadi Background Di Ppt 10 Cara Membuat Background - Khao Tick On
Cara Menambah dan Menghapus Background di Excel - Khao Tick On
Form Pendaftaran Rumah Sakit - Khao Tick On
40 Koleski Terbaik Cara Mengatur Foto Menjadi Background Di Html Images - Khao Tick On
Cara Edit Background Foto Di Word - Khao Tick On
Cara Mengubah Background Css Cara Ubah Background Foto Di Photoshop Cs6 - Khao Tick On
Contoh codingan membuat absensi web html - Khao Tick On
cara menambah background image di html - Khao Tick On
Cara Menambah Background Di Php Cara Mengganti Background Zoom Di Hp - Khao Tick On
Cara Menambahkan Background di HTML dengan Mudah - Khao Tick On
Belajar HTML #08: Cara Menampilkan Gambar di HTML - Khao Tick On
Cara Menambahkan Background di HTML dengan Mudah - Khao Tick On