Dalam era digital yang semakin maju, memiliki biodata diri yang menarik dan profesional adalah kunci untuk membuka peluang kerjaya impian. Bayangkan anda sedang mencari pekerjaan, dan anda ingin menonjol di antara ratusan calon lain. Bagaimana caranya? Jawapannya terletak pada cara anda mempersembahkan diri anda, dan di sinilah contoh biodata diri HTML memainkan peranan penting.
Contoh biodata diri HTML bukan sekadar resume biasa. Ia adalah platform dinamik yang membolehkan anda mempamerkan kemahiran, pengalaman, dan personaliti anda dengan cara yang lebih interaktif dan menarik. Dengan menggunakan bahasa pengaturcaraan HTML, anda boleh menambah elemen multimedia seperti gambar, video, dan pautan ke portfolio dalam talian anda, memberikan gambaran yang lebih lengkap tentang siapa anda dan apa yang anda tawarkan.
Sejarah penggunaan HTML untuk biodata diri bermula sejak kemunculan internet dan laman web. Pada awalnya, biodata diri HTML digunakan terutamanya oleh profesional dalam bidang teknologi maklumat untuk mempamerkan kemahiran teknikal mereka. Namun, seiring dengan perkembangan teknologi, penggunaan biodata diri HTML semakin meluas ke pelbagai bidang dan industri. Ini kerana majikan semakin menghargai calon yang memiliki kemahiran digital dan kreatif dalam mempersembahkan diri mereka secara profesional.
Kepentingan contoh biodata diri HTML semakin meningkat dalam pasaran kerja yang kompetitif hari ini. Majikan sering menerima ratusan resume untuk satu-satu jawatan kosong. Dengan menggunakan contoh biodata diri HTML, anda boleh membezakan diri anda daripada calon lain dan menarik perhatian perekrut dengan lebih efektif. Biodata diri HTML yang direka dengan baik menunjukkan kepada majikan bahawa anda mengikuti perkembangan teknologi terkini dan memiliki inisiatif untuk mempamerkan kemahiran anda dengan cara yang kreatif.
Walaupun contoh biodata diri HTML menawarkan pelbagai kelebihan, terdapat juga beberapa cabaran yang perlu diatasi. Salah satu cabaran utama adalah memastikan biodata diri anda responsif dan mudah diakses melalui pelbagai peranti, seperti komputer meja, komputer riba, tablet, dan telefon pintar. Selain itu, penting untuk memastikan kod HTML yang digunakan adalah bersih, ringkas, dan tidak mengandungi sebarang ralat agar biodata diri anda dapat dipaparkan dengan betul di semua pelayar web.
Kelebihan dan Kekurangan Contoh Biodata Diri HTML
Berikut adalah jadual yang menunjukkan beberapa kelebihan dan kekurangan contoh biodata diri HTML:
| Kelebihan | Kekurangan |
|---|---|
| Lebih menarik dan interaktif | Memerlukan pengetahuan asas HTML |
| Boleh disesuaikan dengan jenama peribadi | Boleh mengambil masa untuk mereka bentuk dan membangunkan |
| Menonjolkan kemahiran teknikal | Mungkin tidak sesuai untuk semua industri |
Amalan Terbaik untuk Melaksanakan Contoh Biodata Diri HTML
Berikut adalah beberapa amalan terbaik untuk melaksanakan contoh biodata diri HTML:
- Gunakan reka bentuk yang bersih dan profesional: Pilih tema warna yang sesuai, fon yang mudah dibaca, dan susun atur yang kemas untuk memastikan biodata diri anda kelihatan profesional dan mudah dibaca.
- Sertakan maklumat yang relevan: Pastikan biodata diri anda mengandungi maklumat penting seperti nama penuh, maklumat perhubungan, pengalaman kerja, pendidikan, kemahiran, dan pautan ke portfolio dalam talian anda.
- Optimumkan untuk SEO: Gunakan kata kunci yang relevan dalam tajuk, deskripsi meta, dan kandungan biodata diri anda untuk meningkatkan keterlihatan biodata diri anda di enjin carian.
- Uji biodata diri anda: Pastikan biodata diri anda dipaparkan dengan betul di pelbagai pelayar web dan peranti sebelum anda berkongsi dengan bakal majikan.
- Kemas kini biodata diri anda secara berkala: Pastikan maklumat dalam biodata diri anda sentiasa terkini dengan menambah pengalaman kerja, kemahiran baru, dan projek terkini.
Dengan mengikuti amalan terbaik ini, anda boleh mencipta contoh biodata diri HTML yang menarik, profesional, dan efektif dalam membantu anda mendapatkan pekerjaan impian.
Kesimpulannya, contoh biodata diri HTML merupakan alat yang berkuasa untuk mempromosikan diri anda dalam pasaran kerja yang kompetitif hari ini. Dengan memanfaatkan kuasa HTML, anda boleh mencipta biodata diri yang bukan sahaja menyampaikan maklumat penting tetapi juga mempamerkan keperibadian dan kreativiti anda. Ingatlah untuk sentiasa mengemas kini biodata diri anda dengan kemahiran dan pengalaman baharu untuk memastikan anda sentiasa berada di hadapan dalam persaingan.
Hari ini bulan apa dalam islam ketahui kepentingannya
Rahsia angka kecil di word terbongkar panduan lengkap anda
Kadar elaun makan tugas rasmi apa yang anda perlu tahu
Membuat Biodata Sederhana Dengan Html Membuat Biodata Sederhana Dengan - Khao Tick On
Membuat Biodata Diri Dengan Html - Khao Tick On
contoh biodata diri html - Khao Tick On
Biodata Dan Foto Haruka Nanase - Khao Tick On
Pin on Resume & Biodata - Khao Tick On
Contoh Biodata Mahasiswa Ppg - Khao Tick On
Membuat Biodata Diri Dengan Html - Khao Tick On
Cara Membuat Biodata Diri Di Html Dengan Background Gambar Di Notepad - Khao Tick On
Contoh Biodata Diri Mahasiswa - Khao Tick On
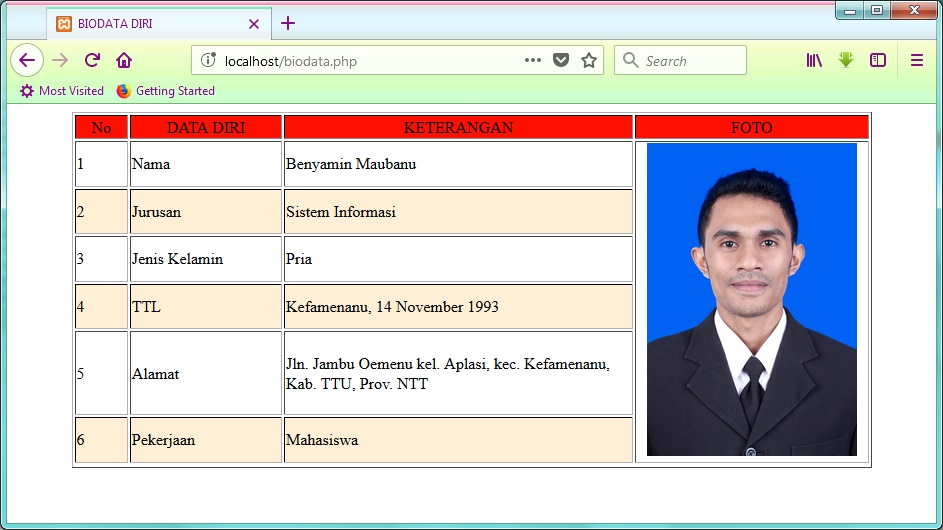
Cara Membuat Biodata Html Dengan Notepad Isma: Cara Membuat Tabel - Khao Tick On
Pelajar Contoh Biodata Diri Kreatif - Khao Tick On
Membuat Biodata Diri Dengan Html - Khao Tick On
Membuat Biodata Diri Dengan Html - Khao Tick On
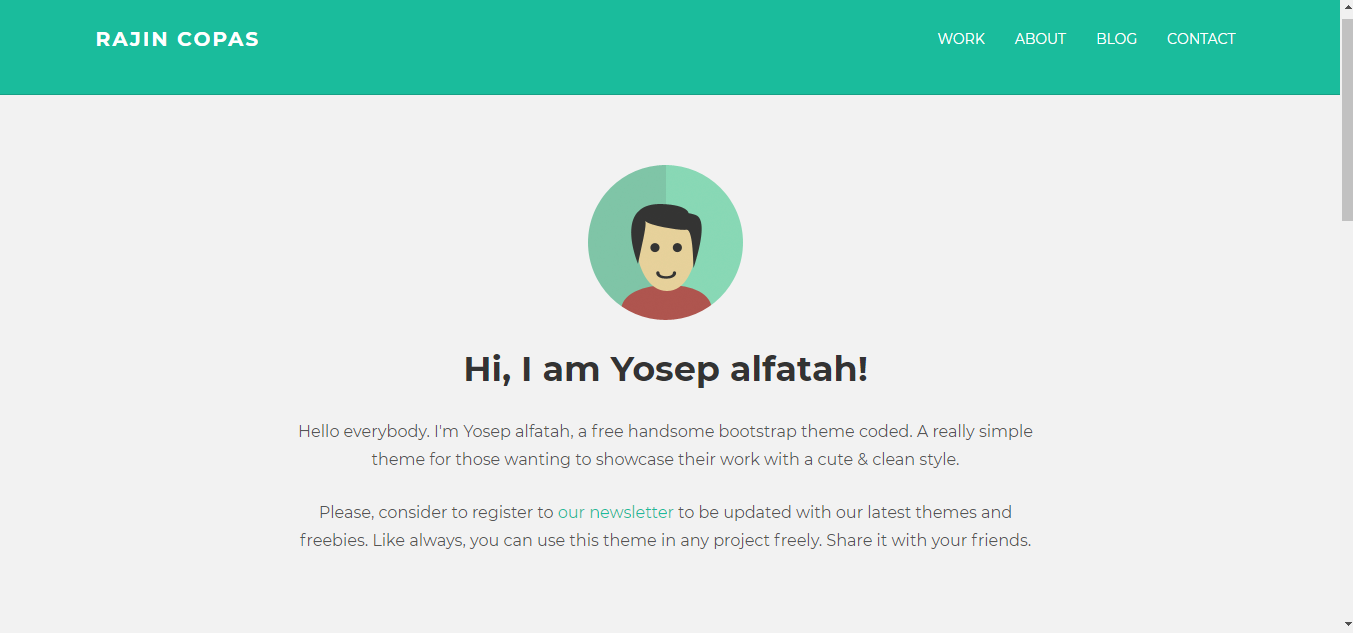
5 Contoh Web Profil Pribadi HTML dan CSS Terbaik - Khao Tick On
Cara Membuat Biodata Diri dengan HTML dan CSS - Khao Tick On