Pernah tak anda layari sesuatu laman web dan terus terpukau dengan latar belakang yang menarik? Rasa macam nak tahu je macam mana nak buat macam tu? Jangan risau, geng! Dalam dunia digital yang penuh dengan kreativiti ini, meletakkan gambar sebagai latar belakang laman web anda dah jadi lebih mudah dari yang anda sangkakan.
Dulu, nak ubah suai laman web ni macam kena belajar ilmu sihir. Tapi sekarang, dengan sedikit ilmu HTML dan CSS, anda pun boleh transformasikan laman web anda daripada yang biasa-biasa kepada yang luar biasa! Bayangkan, laman web anda dengan latar belakang gambar produk terbaru, pemandangan indah atau mungkin corak abstrak yang memukau.
Tapi, macam mana nak pastikan gambar latar belakang tu tak mengacau kandungan laman web anda? Atau macam mana nak pastikan saiz gambar tu sesuai dengan semua jenis skrin? Nah, di sinilah pentingnya teknik dan panduan yang betul. Jom kita bongkar rahsia meletakkan gambar sebagai latar belakang laman web dengan jayanya!
Dalam panduan lengkap ini, kita akan meneroka pelbagai cara untuk meletakkan gambar sebagai latar belakang, daripada kaedah asas HTML hinggalah kepada teknik CSS yang lebih canggih. Tak kisahlah anda seorang newbie atau dah pro, panduan ini pasti membantu anda meningkatkan estetika laman web anda ke tahap yang lebih mantap!
Jadi, tunggu apa lagi? Jom kita mulakan perjalanan untuk mencipta laman web yang lebih menarik dan mengujakan dengan kuasa gambar latar belakang!
Salah satu kaedah paling mudah untuk meletakkan gambar sebagai latar belakang ialah dengan menggunakan atribut 'background-image' dalam CSS. Contohnya:
background-image: url("path/to/your/image.jpg"); }body {
Dalam contoh ini, gantikan "path/to/your/image.jpg" dengan laluan fail gambar anda. Anda juga boleh mengawal penampilan latar belakang dengan atribut lain seperti 'background-repeat', 'background-position', dan 'background-size'.
Kelebihan dan Kekurangan Meletakkan Gambar sebagai Latar Belakang
| Kelebihan | Kekurangan |
|---|---|
| Meningkatkan daya tarikan visual laman web | Boleh meningkatkan masa muat turun laman web jika saiz gambar terlalu besar |
| Membantu menyampaikan mesej jenama dengan lebih berkesan | Gambar latar belakang yang kompleks boleh mengalih perhatian pengunjung daripada kandungan utama |
Amalan Terbaik untuk Meletakkan Gambar sebagai Latar Belakang
- Pilih gambar yang berkualiti tinggi dan relevan dengan kandungan laman web anda.
- Pastikan saiz fail gambar tidak terlalu besar untuk mengelakkan masa muat turun yang lambat.
- Gunakan atribut CSS untuk mengawal penampilan latar belakang dengan teliti.
- Uji paparan laman web anda pada pelbagai peranti untuk memastikan latar belakang dipaparkan dengan baik.
- Pastikan kontras warna antara latar belakang dan teks mencukupi untuk memudahkan pembacaan.
Soalan Lazim
1. Bolehkah saya menggunakan lebih daripada satu gambar untuk latar belakang? Ya, anda boleh menggunakan pelbagai gambar untuk latar belakang dengan teknik CSS seperti 'linear-gradient' dan 'radial-gradient'.
2. Apakah format fail gambar yang terbaik untuk latar belakang laman web? Format fail yang disyorkan ialah JPG, PNG, dan SVG.
3. Bagaimana saya boleh memastikan gambar latar belakang saya responsif pada semua peranti? Gunakan atribut CSS seperti 'background-size: cover' dan 'background-attachment: fixed'.
4. Adakah terdapat laman web yang menyediakan gambar latar belakang percuma? Ya, terdapat banyak laman web seperti Unsplash, Pexels, dan Pixabay yang menawarkan gambar percuma untuk kegunaan komersial dan bukan komersial.
5. Bolehkah saya menggunakan video sebagai latar belakang laman web saya? Ya, anda boleh menggunakan video sebagai latar belakang dengan elemen HTML5 dan CSS.
6. Adakah gambar latar belakang menjejaskan SEO laman web saya? Gambar latar belakang tidak memberi impak langsung kepada SEO, tetapi masa muat turun laman web yang lambat akibat saiz fail gambar yang besar boleh menjejaskan kedudukan carian.
7. Bagaimana saya boleh menukar gambar latar belakang secara automatik? Anda boleh menggunakan JavaScript untuk mencipta tayangan slaid gambar latar belakang.
8. Apakah perbezaan antara 'background-repeat' dan 'background-attachment'? 'Background-repeat' mengawal sama ada gambar latar belakang diulang secara mendatar atau menegak, manakala 'background-attachment' menentukan sama ada gambar latar belakang bergerak semasa skrol atau kekal statik.
Kesimpulan
Meletakkan gambar sebagai latar belakang laman web adalah cara yang berkesan untuk meningkatkan estetika dan menyampaikan mesej jenama dengan lebih berkesan. Dengan mengikuti panduan dan amalan terbaik yang dikongsikan dalam artikel ini, anda boleh mencipta laman web yang menarik dan profesional dengan mudah. Ingatlah untuk memilih gambar yang berkualiti tinggi, mengawal penampilan latar belakang dengan teliti, dan mengoptimumkan saiz fail gambar untuk memastikan pengalaman pengguna yang lancar. Mulakan transformasi laman web anda hari ini dan pikat pengunjung dengan reka bentuk yang mengagumkan!
Dunia hiburan tanpa batas meneroka youtube kartun anak anak
Transformasi gambar ajaib menjelajahi seni mencipta ai daripada foto
Mutasi guru panduan lengkap surat mutasi yayasan
Wallpaper Terdiri Dari Poligon Yang Berwarna Warni, Cara Membuat Gambar - Khao Tick On
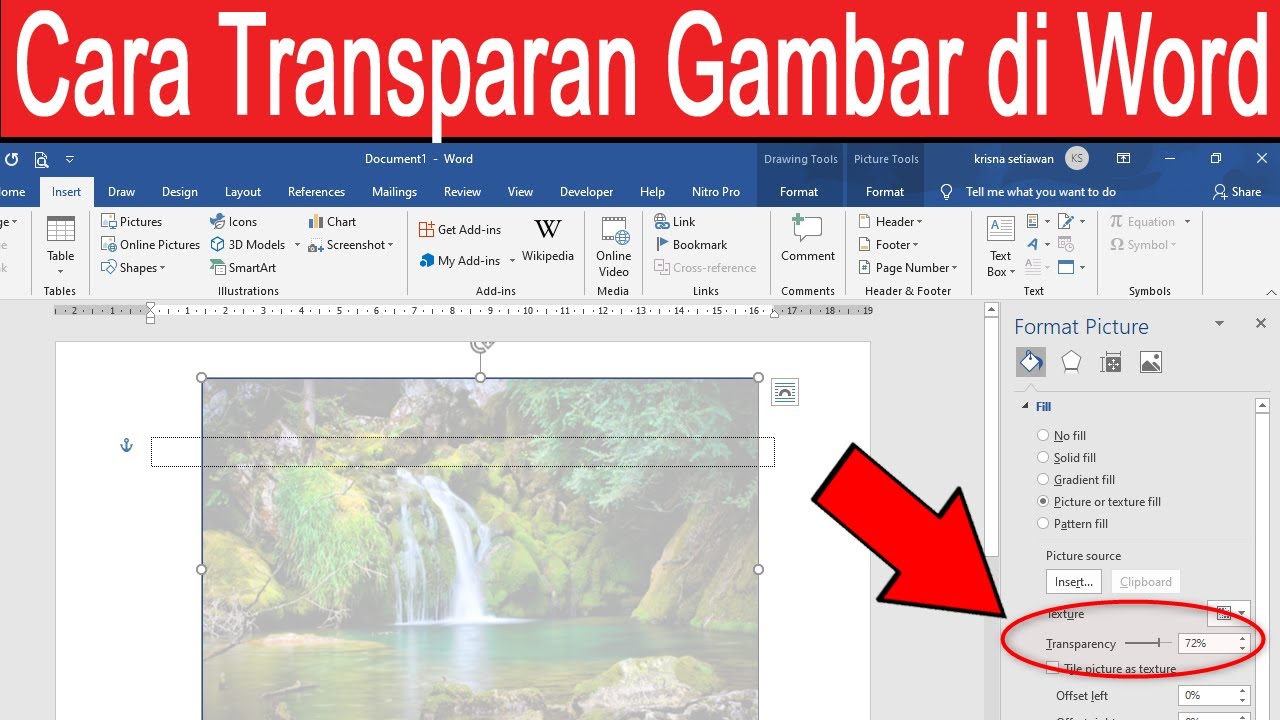
Tutorial Membuat Cara Membuat Transparan Gambar Di Word Beserta - Khao Tick On
Cara membuat background gambar di word 2010 - Khao Tick On
Cara Membuat Gambar Bulat Di Css Cara Nak Buat Gambar Bulat Di - Khao Tick On
cara membuat gambar menjadi background - Khao Tick On
4 Foto Cara Membuat Gambar Menjadi Di Google Docs, Gambar Dan - Khao Tick On
Cara Membuat Background Word Transparan Transparan Membuat - Khao Tick On
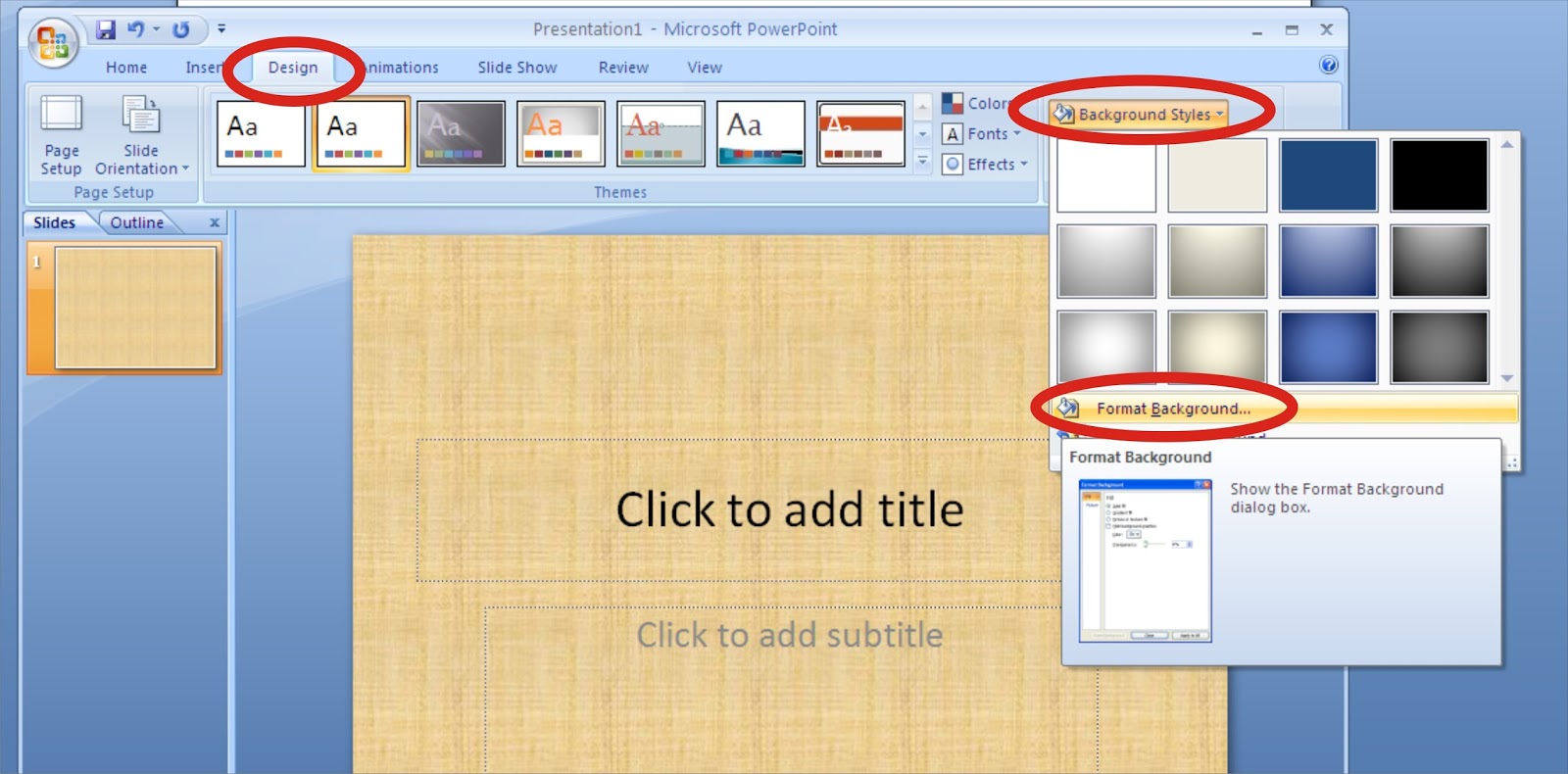
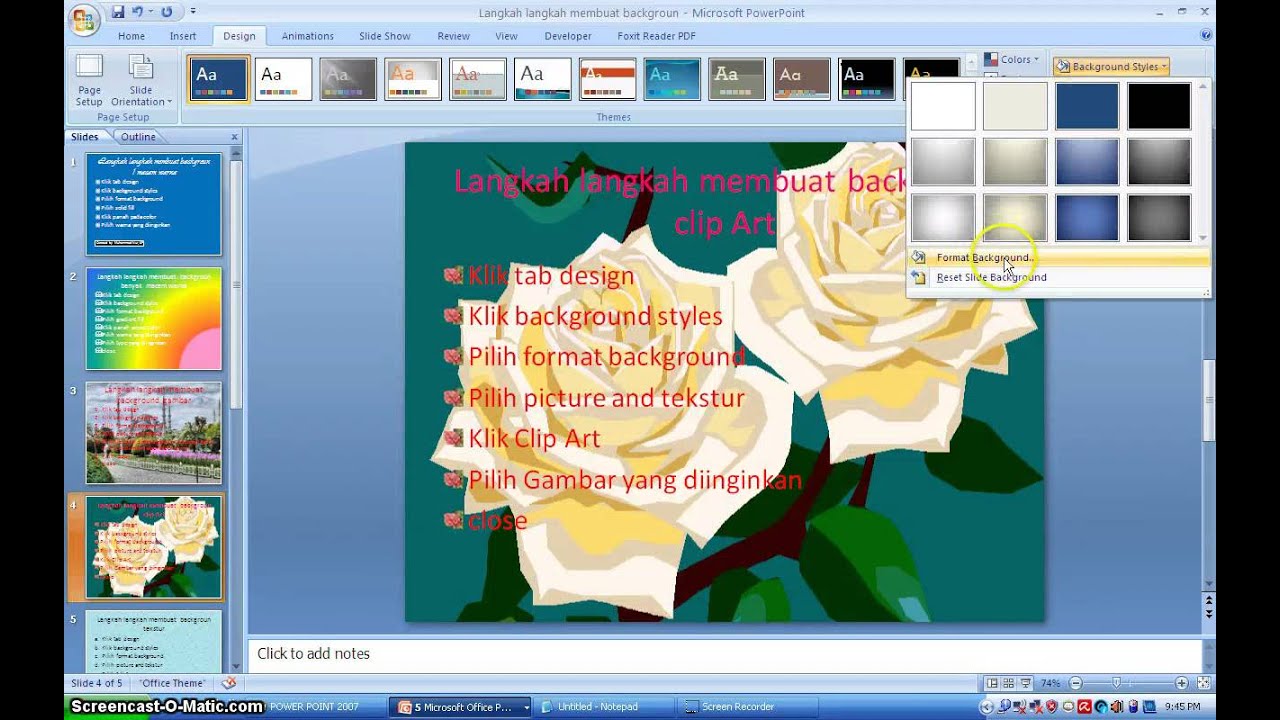
Cara Membuat Gambar Jadi Background Di Ppt 10 Cara Membuat Background - Khao Tick On
Cara Membuat Background Transparan di PowerPoint - Khao Tick On
Cara Membuat Gambar Jadi Background Di Ppt 10 Cara Membuat Background - Khao Tick On
Cara Membuat Gambar Transparan Tanpa Warna Background Di Ms Word - Khao Tick On
Cara Edit Foto dan Gambar di Canva - Khao Tick On
Cara Membuat Gambar Menjadi Transparan di Ms. Word - Khao Tick On
Cara Membuat Background Word Transparan Transparan Membuat - Khao Tick On
View Cara Edit Gambar Kartun Background - Khao Tick On