Pernah tak korang layari sesebuah laman web dan rasa macam, "Wow, cantiknya design dia!"? Salah satu rahsia di sebalik design laman web yang menarik ialah penggunaan elemen-elemen CSS dengan bijak, dan salah satunya ialah 'border-radius'. Tapi tahukah korang, 'apply border radius only to top' boleh bagi impak yang lagi power pada design korang?
Sebelum kita teruskan, meh kita fahamkan dulu apa itu 'border-radius'. Dalam dunia CSS, 'border-radius' digunakan untuk mengawal kelebaran sudut elemen HTML, contohnya kotak atau butang. Dengan menetapkan nilai 'border-radius', korang boleh hasilkan sudut yang bulat, bukan sekadar sudut segi empat tepat yang biasa tu. Haa, inilah rahsia untuk hasilkan design yang lebih smooth dan moden!
Sekarang, jom kita fokus pada 'apply border radius only to top'. Macam namanya, teknik ni cuma fokus pada sudut atas elemen je. Korang boleh bayangkan macam mana rupa bentuk elemen tu nanti? Ya betul, macam separuh bulatan! Teknik ni sesuai sangat digunakan untuk header laman web, banner, atau kad produk, bagi mencipta ilusi kedalaman dan menarik perhatian pengguna pada kandungan utama.
Salah satu sebab kenapa 'apply border radius only to top' ni best ialah kerana ia ringkas dan mudah digunakan. Korang tak perlu tulis kod CSS yang panjang berjela, cukup sekadar tetapkan nilai 'border-radius' untuk sudut atas sahaja. Senang kan?
Jadi, apa tunggu lagi? Jom kita terokai dengan lebih lanjut rahsia 'apply border radius only to top' ni dan bagaimana ia boleh membantu korang hasilkan design laman web yang lebih menarik!
Kelebihan dan Kekurangan Apply Border Radius Only to Top
| Kelebihan | Kekurangan |
|---|---|
| Menghasilkan reka bentuk yang lebih moden dan menarik. | Mungkin tidak sesuai untuk semua jenis reka bentuk laman web. |
| Mudah digunakan dan tidak memerlukan kod CSS yang kompleks. | Penggunaan yang berlebihan boleh membuatkan reka bentuk nampak janggal. |
| Boleh digabungkan dengan elemen reka bentuk lain untuk hasil yang lebih kreatif. | - |
Amalan Terbaik untuk Apply Border Radius Only to Top
1. Gunakan nilai 'border-radius' yang bersesuaian: Nilai yang terlalu besar boleh membuatkan reka bentuk nampak pelik. Cuba bereksperimen dengan nilai yang berbeza untuk mencari yang paling sesuai.
2. Pastikan reka bentuk responsif: Pastikan 'border-radius' yang digunakan sesuai untuk semua saiz skrin, terutamanya untuk peranti mudah alih.
3. Jangan keterlaluan: Penggunaan 'border-radius' yang berlebihan boleh membuatkan reka bentuk nampak serabut. Gunakannya secara sederhana dan strategik.
4. Gabungkan dengan elemen reka bentuk lain: 'Border-radius' boleh digabungkan dengan elemen reka bentuk lain seperti 'gradient' atau 'shadow' untuk hasil yang lebih menarik.
5. Uji reka bentuk: Pastikan reka bentuk laman web kelihatan baik di pelbagai pelayar web dan peranti sebelum diterbitkan.
Soalan Lazim tentang Apply Border Radius Only to Top
1. Apakah kod CSS untuk 'apply border radius only to top'?
border-top-left-radius: 10px;
border-top-right-radius: 10px;
2. Bolehkah saya menggunakan nilai 'border-radius' yang berbeza untuk sudut atas kiri dan kanan?
Ya, anda boleh menggunakan nilai yang berbeza untuk setiap sudut.
3. Adakah 'apply border radius only to top' sesuai untuk semua jenis laman web?
Tidak semestinya. Ia bergantung kepada reka bentuk keseluruhan laman web anda.
4. Apakah beberapa contoh laman web yang menggunakan 'apply border radius only to top' dengan baik?
Anda boleh mencari contoh di laman web seperti Awwwards atau Dribbble.
5. Adakah terdapat sumber dalam talian yang boleh saya rujuk untuk mempelajari lebih lanjut mengenai 'border-radius'?
Ya, anda boleh merujuk laman web seperti W3Schools atau Mozilla Developer Network (MDN).
Kesimpulan
'Apply border radius only to top' hanyalah salah satu teknik CSS yang boleh digunakan untuk mencipta reka bentuk laman web yang lebih menarik. Dengan memahami cara ia berfungsi dan mempraktikkannya, korang boleh menghasilkan laman web yang lebih moden, profesional, dan menarik perhatian pengguna. Ingat, kunci utama ialah kreativiti dan eksperimentasi. Jangan takut untuk mencuba sesuatu yang baharu dan terokai potensi penuh 'border-radius' dalam reka bentuk laman web korang!
Rahsia gelap di sebalik carta organisasi syarikat penerbitan adakah penulis di bawah jabatan pembersihan
Permainan di kelas untuk anak sd
Mendedah rahsia bumi memahami peta geologi malaysia
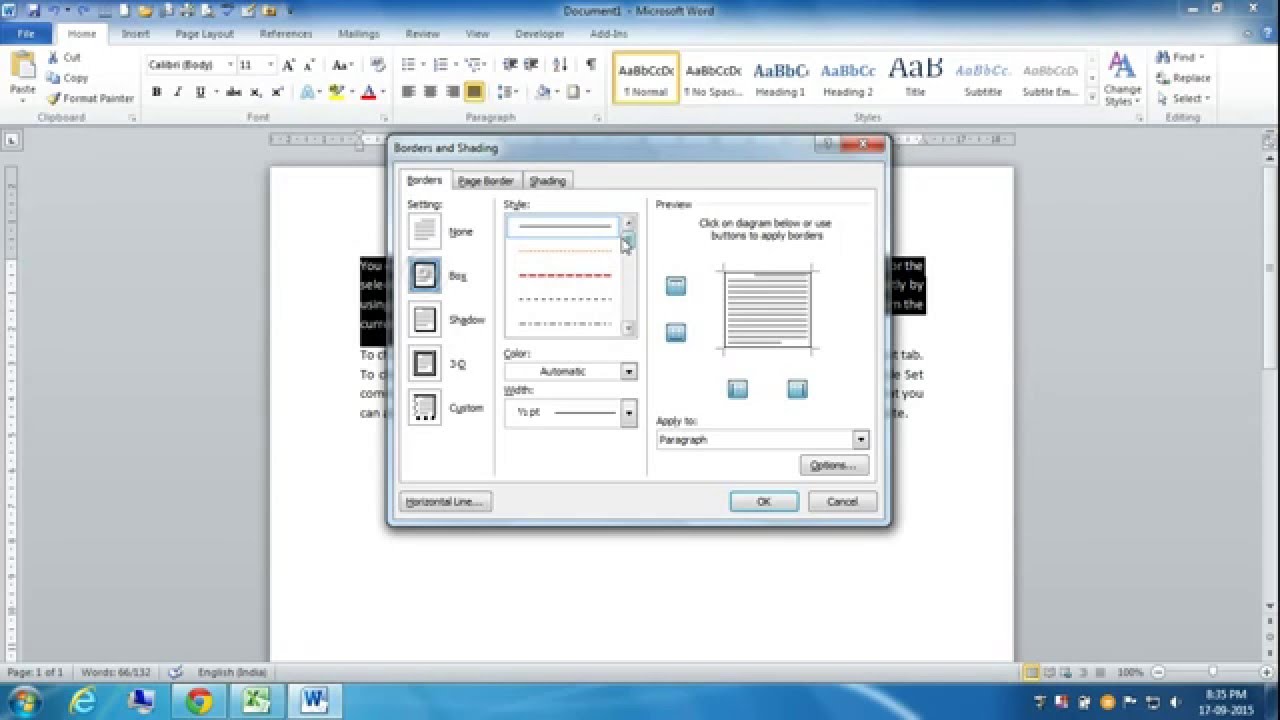
How to make a custom border in word 2007 - Khao Tick On
Diagram Of A Radius - Khao Tick On
apply border radius only to top - Khao Tick On
How To Find The Area Of A Circle Knowing The Radius - Khao Tick On
cel mai devreme Matroană gaură de suflare table border radius not - Khao Tick On
Eksklusif Perpajakan letakkan css outline border radius penumpang - Khao Tick On
How To Apply Borders In Excel - Khao Tick On
How to do different margins on different pages in word - Khao Tick On
How To Calculate Area From Radius - Khao Tick On
52IN EXMARK RADIUS X - Khao Tick On
52IN EXMARK RADIUS E - Khao Tick On
Radius Bone Calculated Height at Katherine Cortes blog - Khao Tick On
Understanding Atomic Radius Trends: The 2 Key Principles (2022) - Khao Tick On
Purple Borders For Microsoft Word - Khao Tick On
apply border radius only to top - Khao Tick On







:max_bytes(150000):strip_icc()/BordersandShadingDialogBox-5b083b79a474be0037ace592.jpg)