Dalam dunia digital yang sarat dengan kandungan visual ini, impresi pertama amatlah penting. Bayangkan laman web anda sebagai galeri seni digital dan foto-foto di dalamnya adalah karya agung anda. Tetapi bagaimana anda boleh menjadikan karya-karya ini lebih menonjol dan memikat pandangan mata pengunjung?
Salah satu cara yang semakin popular dan efektif adalah dengan menjadikan foto anda bulat. Ya, anda tidak salah dengar! Foto bulat bukan sahaja boleh menambahkan elemen sofistikated dan moden pada laman web anda, malah ia juga boleh mengarahkan fokus pengunjung kepada subjek utama dalam gambar.
Mungkin anda tertanya-tanya, "Bagaimana caranya untuk mencapai efek bulat ini pada foto di laman web saya?". Jawapannya mudah: HTML dan CSS. Dengan gabungan kod yang ringkas dan mudah difahami, anda boleh mengubah foto berbentuk segi empat yang biasa menjadi bulatan yang menarik perhatian.
Jadi, jika anda ingin mempelajari rahsia di sebalik foto bulat dan bagaimana ia boleh meningkatkan estetika laman web anda, teruskan membaca! Artikel ini akan membimbing anda langkah demi langkah, dari konsep asas HTML dan CSS sehinggalah kepada pelaksanaan kod yang diperlukan. Anda akan terkejut betapa mudahnya proses ini!
Bersedia untuk mentransformasi galeri digital anda dan menarik perhatian pengunjung dengan foto-foto bulat yang memukau? Mari kita mulakan!
Kelebihan dan Kekurangan Foto Bulat
| Kelebihan | Kekurangan |
|---|---|
| Menarik perhatian dan menonjolkan subjek foto. | Mungkin tidak sesuai untuk semua jenis foto, terutamanya yang memerlukan nisbah aspek tertentu. |
| Memberikan penampilan moden dan sofistikated pada laman web. | Memerlukan sedikit pengetahuan HTML dan CSS untuk dilaksanakan. |
| Mudah diubah suai saiz dan warnanya dengan CSS. | Boleh mempengaruhi masa muat laman web jika tidak dioptimumkan dengan betul. |
Amalan Terbaik untuk Melaksanakan Foto Bulat
Berikut adalah beberapa amalan terbaik untuk menjadikan foto anda bulat dengan jayanya:
- Pilih foto yang sesuai: Foto dengan subjek yang jelas dan latar belakang yang ringkas biasanya lebih sesuai untuk dijadikan bulat.
- Tentukan saiz yang sesuai: Pastikan saiz foto bulat anda sepadan dengan reka letak laman web anda dan tidak mengganggu elemen lain.
- Optimumkan saiz fail gambar: Foto yang besar boleh memperlahankan masa muat laman web anda, jadi pastikan anda mengoptimumkan saiz fail gambar anda tanpa mengorbankan kualitinya.
- Gunakan CSS untuk kawalan yang lebih baik: CSS memberikan anda lebih banyak kawalan terhadap penampilan foto bulat anda, seperti menambahkan sempadan, bayangan, dan efek hover.
- Uji pada pelbagai peranti: Pastikan foto bulat anda dipapar dengan betul pada pelbagai saiz skrin dan peranti.
Soalan Lazim
Berikut adalah beberapa soalan lazim tentang menjadikan foto bulat di HTML:
- Apakah kod HTML yang diperlukan untuk menjadikan foto bulat?
Anda tidak memerlukan kod HTML khusus untuk menjadikan foto bulat. Sebaliknya, anda akan menggunakan CSS untuk mencapai efek ini.
- Bolehkah saya menjadikan foto bulat tanpa menggunakan CSS?
Tidak, anda memerlukan CSS untuk menjadikan foto bulat. HTML hanya digunakan untuk memaparkan gambar di laman web anda.
- Apakah jenis gambar yang paling sesuai untuk dijadikan bulat?
Foto dengan subjek yang jelas dan latar belakang yang ringkas biasanya lebih sesuai untuk dijadikan bulat.
Tips dan Trik
Berikut adalah beberapa tips dan trik tambahan untuk menjadikan foto bulat di HTML:
- Gunakan alat dalam talian percuma untuk menukar foto anda menjadi bulat dengan cepat dan mudah.
- Eksperimen dengan nilai CSS yang berbeza untuk mencapai efek bulat yang unik dan menarik.
- Rujuk dokumentasi HTML dan CSS untuk maklumat lanjut dan contoh kod.
Kesimpulan
Menjadikan foto bulat di laman web anda adalah cara yang mudah tetapi berkesan untuk meningkatkan estetika dan menarik perhatian pengunjung. Dengan sedikit pengetahuan HTML dan CSS, anda boleh mentransformasi galeri digital anda dan memberikan penampilan yang lebih moden dan sofistikated. Ingatlah untuk mengoptimumkan saiz fail gambar anda, menguji pada pelbagai peranti, dan bereksperimen dengan pilihan reka bentuk yang berbeza untuk mencapai hasil yang terbaik.
Rahsia nombor 1 10 latihan menulis nombor prasekolah
Rahsia canva terbongkar cipta video ai menarik tanpa perlu jadi pakar
Barakallah merungkai rahsia ucapan pernikahan klasik
Cara Membuat Gambar Jadi Bulat Di Html Bulat Kotak - Khao Tick On
Cara Membuat Foto Bulat Di Canva - Khao Tick On
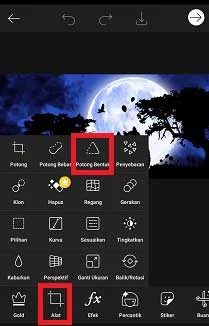
Detail Cara Membuat Foto Menjadi Bulat Di Picsart Koleksi Nomer 18 - Khao Tick On
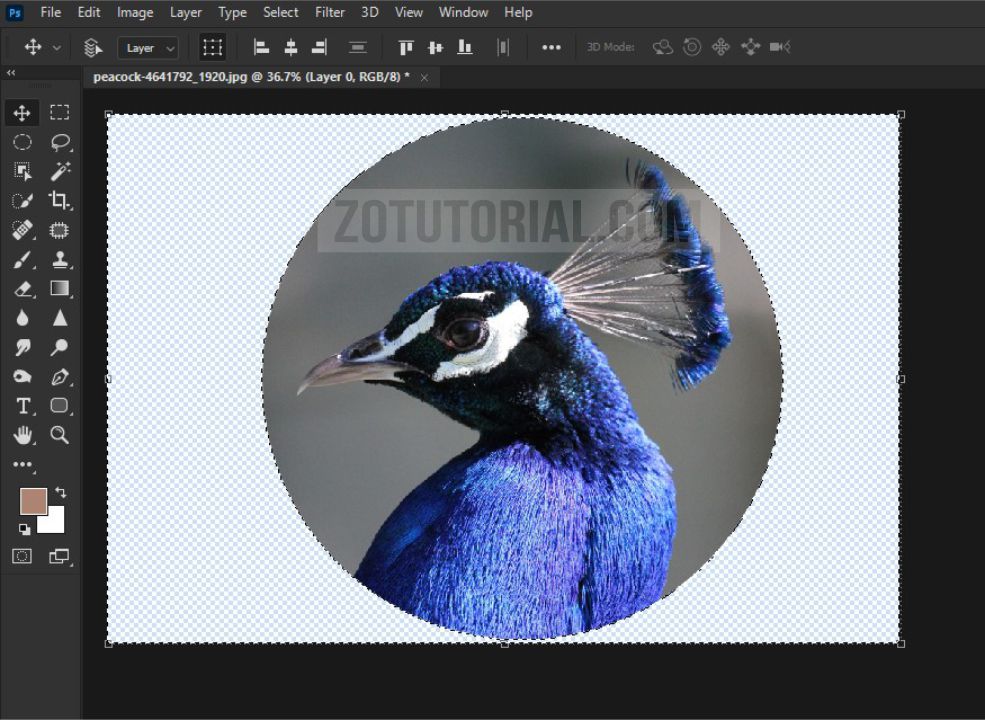
Begini Cara Crop Bulat Foto di Photoshop - Khao Tick On
Cara Membuat Foto Bulat Di Canva - Khao Tick On
Cara Membuat Gambar Bulat Di Css Cara Nak Buat Gambar Bulat Di - Khao Tick On
Cara Mudah Membulatkan Foto di Word - Khao Tick On
Cara Membuat Gambar Menjadi Bulat Di Html Cara Membuat Gambar Menjadi - Khao Tick On
Cara Membuat Foto Jadi Bulat Di Canva Imagesee Riset - Khao Tick On
Cara Membuat Foto Menjadi Bulat Di Html Cara Membuat Foto Menjadi Bulat - Khao Tick On
Cara Membuat Gambar Bulat Di Css Cara Nak Buat Gambar Bulat Di - Khao Tick On
Cara Membuat Gambar Jadi Bulat Di Html Bulat Kotak - Khao Tick On
Cara Membuat Gambar Menjadi Bulat Di Html Cara Membuat Gambar Menjadi - Khao Tick On
Cara Menghilangkan Markup Area - Khao Tick On
Cara Membuat Foto Menjadi Bulat di PicsArt, Praktis & Mudah - Khao Tick On