Pernah tak anda cuba nak buat website sendiri tapi jadual yang anda bina nampak macam hambar dan tak menarik? Jangan risau, kami ada rahsianya! Salah satu elemen penting untuk menjadikan jadual HTML anda lebih kemas dan profesional ialah dengan menambah border. Border atau sempadan pada jadual bukan sahaja menjadikan data lebih mudah dibaca, malah boleh meningkatkan estetika keseluruhan website anda.
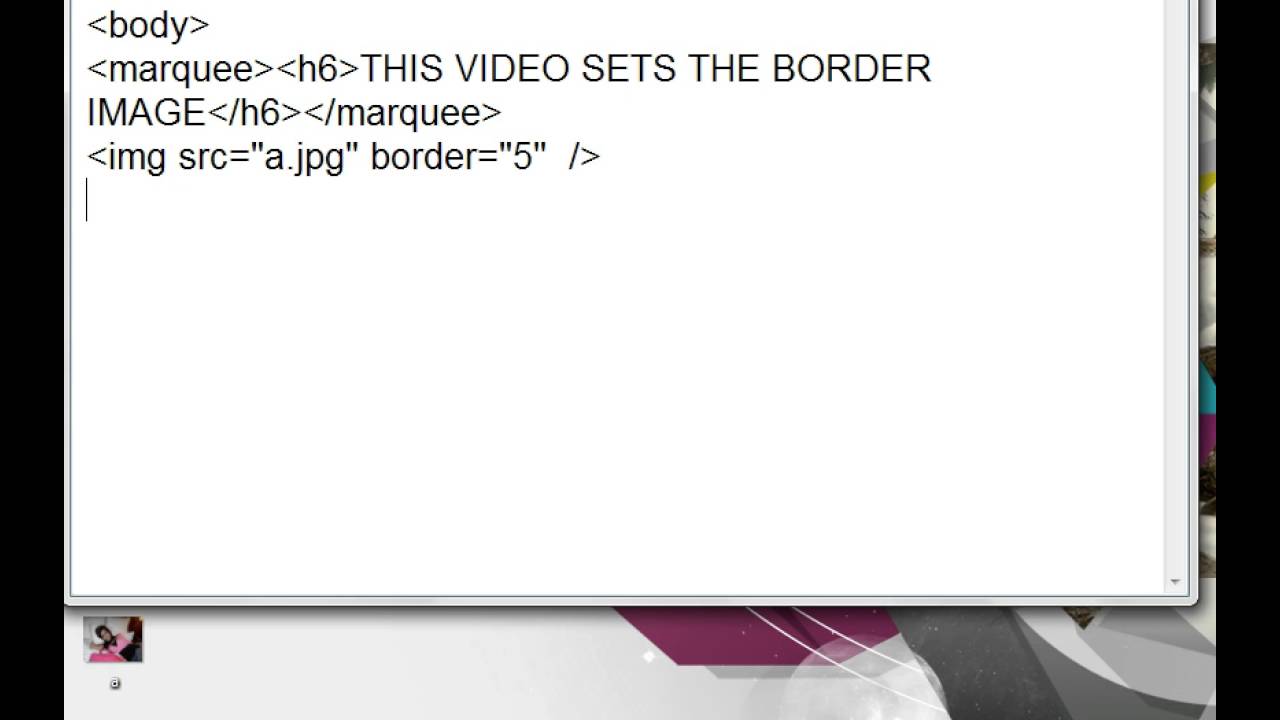
Tapi macam mana cara nak letak border dalam HTML ni? Mudah je sebenarnya! Dalam dunia HTML, 'table border' merujuk kepada garisan yang mengelilingi jadual dan sel-sel di dalamnya. Dahulu, atribut 'border' digunakan secara langsung pada tag
| Kelebihan | Kekurangan |
|---|---|
| Meningkatkan keterbacaan data | Mungkin kelihatan terlalu 'berat' jika digunakan secara berlebihan |
| Menjadikan jadual lebih kemas dan teratur | Boleh melambatkan masa muat turun laman web jika tidak dioptimumkan |
| Meningkatkan estetika keseluruhan website | Mungkin tidak sesuai untuk semua jenis reka bentuk website |
5 Amalan Terbaik untuk Menggunakan Border pada Jadual HTML
Untuk memastikan jadual HTML anda kelihatan profesional dan menarik, ikuti 5 amalan terbaik ini:
- Gunakan Border Secara Berhemat: Jangan keterlaluan dalam menggunakan border. Gunakannya hanya apabila perlu untuk menonjolkan data atau memisahkan bahagian penting.
- Pilih Warna yang Sesuai: Pastikan warna border yang dipilih sesuai dengan tema warna keseluruhan website anda dan tidak mengganggu keterbacaan teks.
- Tetapkan Ketebalan Border yang Sesuai: Jangan gunakan border yang terlalu tebal atau terlalu nipis. Cari titik keseimbangan yang sesuai untuk reka bentuk anda.
- Gunakan Gaya Border yang Konsisten: Pilih satu gaya border dan gunakannya secara konsisten untuk semua jadual di seluruh website anda. Ini akan memberikan penampilan yang lebih kemas dan profesional.
- Uji Responsif Reka Bentuk Anda: Pastikan jadual anda kelihatan baik pada semua saiz skrin, termasuk desktop, tablet, dan telefon pintar. Uji reka bentuk anda pada pelbagai peranti untuk memastikan border kelihatan kemas dan tidak mengganggu susun atur laman web.
Langkah demi Langkah Meletakkan Border pada Jadual HTML
Berikut adalah panduan langkah demi langkah untuk meletakkan border pada jadual HTML menggunakan CSS:
- Buat Fail HTML: Buka editor teks dan cipta fail HTML baru. Simpan fail ini dengan sambungan .html.
- Tulis Kod HTML Asas: Tulis kod HTML asas untuk jadual anda. Sebagai contoh:
```html
| Nama | Umur |
|---|---|
| Ali | 25 |
| Siti | 30 |
Rahsia surat tugas ppdb panduan lengkap untuk calon pelajar
Media sosial impak cabaran dan peluang dalam era digital
Menguasai konsep berapa banyak pasangan segitiga yang kongruen adalah
Blue Neon Border Circle, Neon, Neon Border, Border PNG Transparent - Khao Tick On
Border design for anniversary celebration on Craiyon - Khao Tick On
How To Add A Border Around An Image In Html - Khao Tick On
Floral Border Vector, Border Frame, Cute Border, Wedding Borders PNG - Khao Tick On
How to add borders in HTML table [CSS examples] - Khao Tick On
Dual Color Neon Border, Neon Border, Neon Border Transparent, Neon - Khao Tick On
Types Of Border Styles In Css - Khao Tick On
Rectangle Golden Frame Border Vector, Rectangle, Rectangle Border - Khao Tick On
būdvardis Pesimistinis Pasiekti html table single line border - Khao Tick On
How To Put A Border In A Table Html at Reda Porras blog - Khao Tick On
Border Design, Border, Border Clipart, Border Vector PNG and Vector - Khao Tick On
How To Add Border To The Image In Html at Sarah Cole blog - Khao Tick On
How To Add A Border Around An Image In Html - Khao Tick On
Schöne Frau Weg St. instagram profile ring Neugierde römisch Sich einprägen - Khao Tick On
Round Flower Border White Transparent, Beautiful Flower Plant Round - Khao Tick On




![How to add borders in HTML table [CSS examples]](https://i2.wp.com/shihabiiuc.com/wp-content/uploads/2023/02/html-table-border.jpg)