Stel je voor: je bent online aan het shoppen en je wilt filteren op je favoriete kleur. In plaats van eindeloos te scrollen, klik je op een handig menuutje en *poef* daar zijn alle opties! Dat menuutje, mijn liefste, is een drop-down lijst. En geloof me, ze zijn veelzijdiger dan je denkt.
Drop-down lijsten, ook wel keuzelijsten of selectielijsten genoemd, zijn essentiële elementen in webdesign. Ze stroomlijnen de navigatie, besparen ruimte en maken het invullen van formulieren een fluitje van een cent. Van het selecteren van je land tot het kiezen van je favoriete pizza topping - drop-down lijsten maken het leven online een stuk makkelijker.
Maar hoe werken ze precies? Een drop-down lijst presenteert een compacte weergave van een reeks opties. Pas wanneer je erop klikt, wordt de volledige lijst getoond, waardoor de pagina overzichtelijk blijft. Dit is vooral handig bij lange lijsten met opties, zoals bijvoorbeeld bij het kiezen van een geboortedatum.
In deze uitgebreide gids duiken we diep in de wereld van drop-down lijsten. We verkennen hun geschiedenis, de voordelen, de beste implementatiepraktijken en nog veel meer. Of je nu een beginnende webdesigner bent of een ervaren professional, hier vind je alles wat je moet weten over deze onmisbare tool.
Klaar om je website naar een hoger niveau te tillen? Laten we beginnen!
De oorsprong van drop-down lijsten is nauw verbonden met de ontwikkeling van grafische gebruikersinterfaces (GUI's). Met de opkomst van GUI's werd het mogelijk om complexe informatie op een gebruiksvriendelijke manier te presenteren. Drop-down lijsten speelden hierin een cruciale rol, omdat ze de mogelijkheid boden om veel opties op een compacte manier weer te geven.
Voordelen van drop-down lijsten:
1. Ruimtebesparing: Ze minimaliseren de benodigde ruimte op de pagina.
2. Gebruiksvriendelijkheid: Ze vereenvoudigen de selectie van opties.
3. Data validatie: Ze beperken de invoer tot vooraf gedefinieerde opties, waardoor fouten worden geminimaliseerd.
Voorbeeld: Stel je voor dat je een formulier hebt met een veld voor "Land". In plaats van een lang tekstveld te gebruiken, kun je een drop-down lijst gebruiken met alle landen ter wereld. Dit maakt het voor gebruikers veel gemakkelijker om hun land te selecteren en voorkomt typefouten.
Voor- en nadelen van Drop-down Lijsten
| Voordelen | Nadelen |
|---|---|
| Gebruiksvriendelijk | Beperkte zichtbaarheid van alle opties |
| Ruimtebesparend | Kan problemen opleveren voor gebruikers met beperkte motoriek |
| Data validatie | Niet geschikt voor zeer lange lijsten |
Vijf beste praktijken:
1. Logische volgorde: Sorteer de opties alfabetisch of op relevantie.
2. Duidelijke labels: Gebruik beknopte en duidelijke labels.
3. Default waarde: Voeg een relevante standaardwaarde toe (bijv. "Selecteer een optie").
4. Zoekfunctionaliteit: Voeg een zoekfunctie toe bij lange lijsten.
5. Toegankelijkheid: Zorg ervoor dat de drop-down lijst toegankelijk is voor gebruikers met een beperking.
Veelgestelde vragen:
1. Wat is een drop-down lijst? Een drop-down lijst is een interactief element dat een lijst met opties weergeeft wanneer erop geklikt wordt.
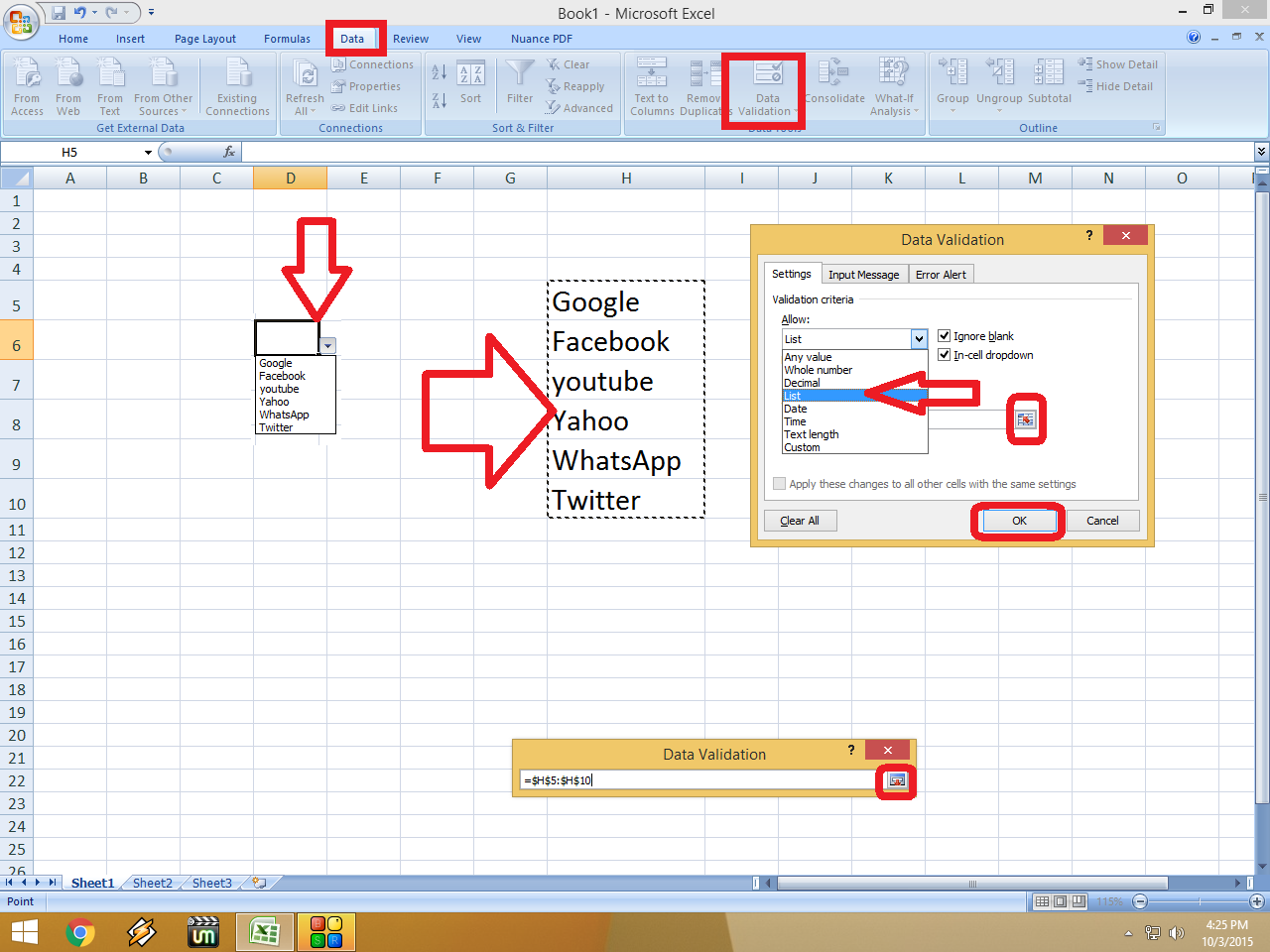
2. Hoe maak ik een drop-down lijst? Dit kan met HTML en eventueel JavaScript voor extra functionaliteit.
3. Wanneer gebruik ik een drop-down lijst? Gebruik ze voor het selecteren van opties uit een vooraf gedefinieerde lijst.
4. Wat zijn de voordelen? Ze besparen ruimte, zijn gebruiksvriendelijk en verbeteren data validatie.
5. Wat zijn de nadelen? Beperkte zichtbaarheid van alle opties en mogelijk problemen voor gebruikers met beperkte motoriek.
6. Hoe maak ik een drop-down lijst toegankelijk? Gebruik semantische HTML en ARIA-attributen.
7. Kan ik een zoekfunctie toevoegen? Ja, met JavaScript.
8. Hoe style ik een drop-down lijst? Met CSS.
Kortom, drop-down lijsten, keuzelijsten, of hoe je ze ook wilt noemen, zijn onmisbaar voor een gebruiksvriendelijke website. Ze stroomlijnen navigatie, verbeteren de gebruikerservaring en zorgen voor efficiënt databeheer. Door de tips en best practices in deze gids te volgen, kun je ervoor zorgen dat jouw drop-down lijsten optimaal presteren en bijdragen aan een positieve online ervaring voor je bezoekers. Door zorgvuldige implementatie en aandacht voor details zoals toegankelijkheid, zul je de kracht van deze kleine maar machtige tools ten volle benutten. Dus, waar wacht je nog op? Optimaliseer je website vandaag nog met perfect geïmplementeerde drop-down lijsten!
Gegevens overzetten tussen excel sheets de ultieme gids
De impact van de aanslag op de nederlandse literatuur
Ontdek de magie van vijfletterwoorden beginnend met pro
How To Make A Drop Down List In Excel - Khao Tick On
Drop down list design the complete guide - Khao Tick On
How To Create A Drop Down List In Excel Techradar - Khao Tick On
How to create and add a dropdown list in Google Sheets - Khao Tick On
Use of Symbols and Emojis in Excel Drop - Khao Tick On
How To Add A Drop Down To A Table In Word at Alma Hilderbrand blog - Khao Tick On
Drop down list Vector Icons free download in SVG PNG Format - Khao Tick On
How To Create Drop Down List In Qlik Sense at Patricia Blackstone blog - Khao Tick On
How To Add Symbols In Drop Down List In Excel at Linda Barrett blog - Khao Tick On
Searchable and Dependent Drop - Khao Tick On
Cara Membuat Drop Down List di Excel Terlengkap - Khao Tick On
How to Easily Remove Drop Down Lists in Excel - Khao Tick On
How To Add Drop Down List In Excel - Khao Tick On
cheval de Troie Multiplication bibliothèque drop down box image écran - Khao Tick On
How To Turn A Column Into A Drop Down List In Excel at Sarah Gomez blog - Khao Tick On