Ever stared at your screen, ruler in hand, wondering, "What font size *actually* equals 1 cm?" It's a surprisingly complex rabbit hole, blending typography, digital design, and a dash of good old-fashioned geometry. This quest for the perfect centimeter-sized character can lead down some unexpected paths, filled with points, pixels, and perplexing variations. So, buckle up, because we're diving headfirst into the world of font size measurement!
The seemingly simple question of a 1 cm font size quickly reveals the messy reality of digital typography. Unlike physical print, where a 1 cm character is a tangible thing, screen dimensions, resolution, and font design all play a role in how a font renders. What looks like 1 cm on one screen might be drastically different on another. This makes translating a physical measurement to a digital font size a tricky, and sometimes frustrating, endeavor.
Historically, font sizes were measured in points, a unit inherited from traditional printing. This system, however, doesn't directly translate to metric units like centimeters. The relationship between points and centimeters is influenced by factors like DPI (dots per inch) and the specific font being used. This historical baggage adds another layer of complexity to our centimeter quest.
Understanding the importance of font size in relation to centimeters is crucial for various applications. From designing posters and signage to creating accessible documents, getting the size right can significantly impact readability and visual impact. Imagine a billboard with text too small to read from a distance, or a crucial legal document with illegibly tiny print. The implications can be significant.
One of the main issues with achieving a precise 1 cm font size on screen is the variation between fonts. Different fonts have different proportions and metrics, meaning a 72-point Arial might have a different height than a 72-point Times New Roman. This makes a universal "1 cm font size" a near impossibility.
There isn't a single font size that guarantees a 1 cm height across all platforms and fonts. The closest approximation involves trial and error, using a ruler to measure the printed output, and adjusting the font size accordingly. Digital rulers or on-screen measurement tools can also help, but remember that screen resolution plays a role.
While a universally applicable "1 cm font size" is a myth, understanding the interplay of points, pixels, and screen resolution is key to achieving the desired visual result. Experimentation and precise measurement are your best allies in this endeavor.
One common approach involves printing a test page with various font sizes and physically measuring the output. This helps establish a correlation between the digital font size and the physical measurement, specific to your chosen font and printer.
Advantages and Disadvantages of Aiming for a 1 cm Font Size
There's no inherent advantage or disadvantage to a 1 cm font size. The optimal size depends entirely on context.
Best Practices: Focus on readability and legibility, considering the viewing distance and intended audience. Test different sizes and adjust based on feedback and practical results.
Frequently Asked Questions
Q: Is there a formula to convert cm to font size? A: No direct formula exists due to the variables involved.
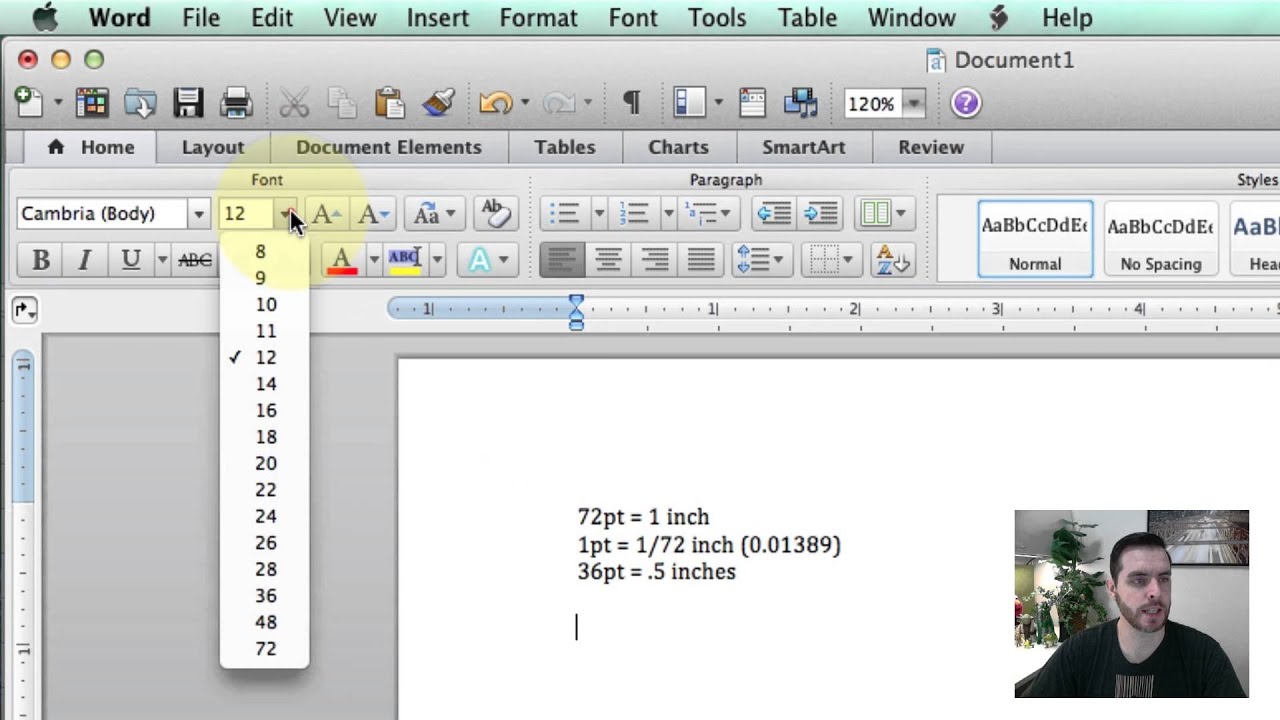
Q: What's the best font size for print? A: It depends on the project, but 12pt is common for body text.
Q: How do I measure font size on screen? A: Use digital rulers or on-screen measuring tools.
Q: Why does my printed font size look different from what I see on screen? A: Screen resolution and printer settings can affect the final output.
Q: Can I use CSS to define font size in cm? A: While CSS supports cm as a unit, it doesn't guarantee precise 1cm rendering due to font variations.
Q: What is the relationship between points and centimeters? A: It's not a fixed ratio and is affected by DPI.
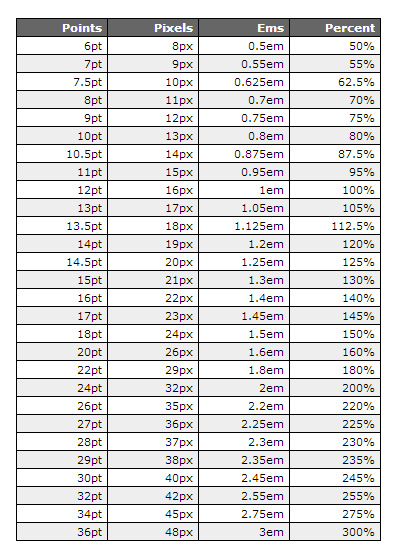
Q: What about using pixels for font size? A: Similar to points, pixel measurements don't directly translate to physical cm.
Q: How do I make text bigger in different design software? A: Each software has its own font size controls, usually measured in points or pixels.
In conclusion, the quest for the elusive 1 cm font size highlights the complexities of digital typography. While a direct conversion remains a challenge, understanding the interplay of font metrics, screen resolution, and viewing distance empowers us to make informed decisions about font sizes. By embracing experimentation, utilizing available tools, and prioritizing readability, we can achieve the desired visual impact and ensure our message is clear, regardless of the measurement unit. The journey may involve a bit of trial and error, but the payoff is a visually appealing and effective presentation, ensuring our text communicates effectively, whether it's a giant billboard or a crucial document. Remember, the ultimate goal is clear communication, and by focusing on legibility and visual impact, we can master the art of font sizing, centimeter by centimeter.
Unpacking history your guide to contoh karangan sejarah tingkatan 1
Whispers of time peterson chapel obituaries in saint michael
Upgrade your ride the ultimate guide to ford lariat rims oem
what font size is 1 cm - Khao Tick On
Font Size To Inches Chart - Khao Tick On
50 12 Point Font Double Spaced - Khao Tick On
Increase Font Size and Increase SEO RPM Along With It - Khao Tick On
Actual Font Size Chart - Khao Tick On
Best Font Size For Book at Bobbie Price blog - Khao Tick On
Increase Font Size and Increase SEO RPM Along With It - Khao Tick On
Printable Font Size Chart - Khao Tick On
Useful Font Size Conversion Chart Pt Px Em Percentage - Khao Tick On
Printable Font Size Chart - Khao Tick On
maorí Picotear puente times new roman font 12 Repegar claro Frontera - Khao Tick On
Typography rules Booklet layout Letterpress type - Khao Tick On
Computer Guidelines and Standards - Khao Tick On
Readability of various font sizes in four environmental conditions - Khao Tick On
Arial black regular 30pt font - Khao Tick On