In today's digital age, accessing information online has become second nature. But what if that access is hindered by tiny, illegible text? For many, particularly those with visual impairments or simply those who prefer larger text, adjusting web font size is crucial for a comfortable browsing experience. This isn't just about aesthetics; it's about accessibility and inclusivity.
The ability to modify web page text size is a cornerstone of user-friendly web design. Think about navigating a website with text so small it requires squinting or zooming. It's frustrating, right? This seemingly simple adjustment can dramatically impact user satisfaction and engagement. Adjusting text dimensions goes beyond mere convenience; it empowers users to tailor their online experience to their specific needs.
The history of web font size control is intertwined with the evolution of the internet itself. Early websites offered limited control over text size. However, as the internet matured and user needs became more central to web development, techniques for manipulating text size evolved. Today, users have several options, from browser settings to website-specific controls, to modify text dimensions.
The importance of adjustable font sizes on the web cannot be overstated. It significantly impacts accessibility for individuals with visual impairments. By providing control over text size, websites become usable for a broader audience, fostering inclusivity and ensuring equal access to information. This is not only ethically sound but also aligns with accessibility guidelines and standards.
One of the main issues surrounding web font size control is inconsistent implementation across websites. While many sites offer robust text resizing options, others lag, making it difficult for users to consistently modify text to their preferred size. This inconsistency can lead to a frustrating user experience, especially for those who rely on larger text sizes for comfortable browsing.
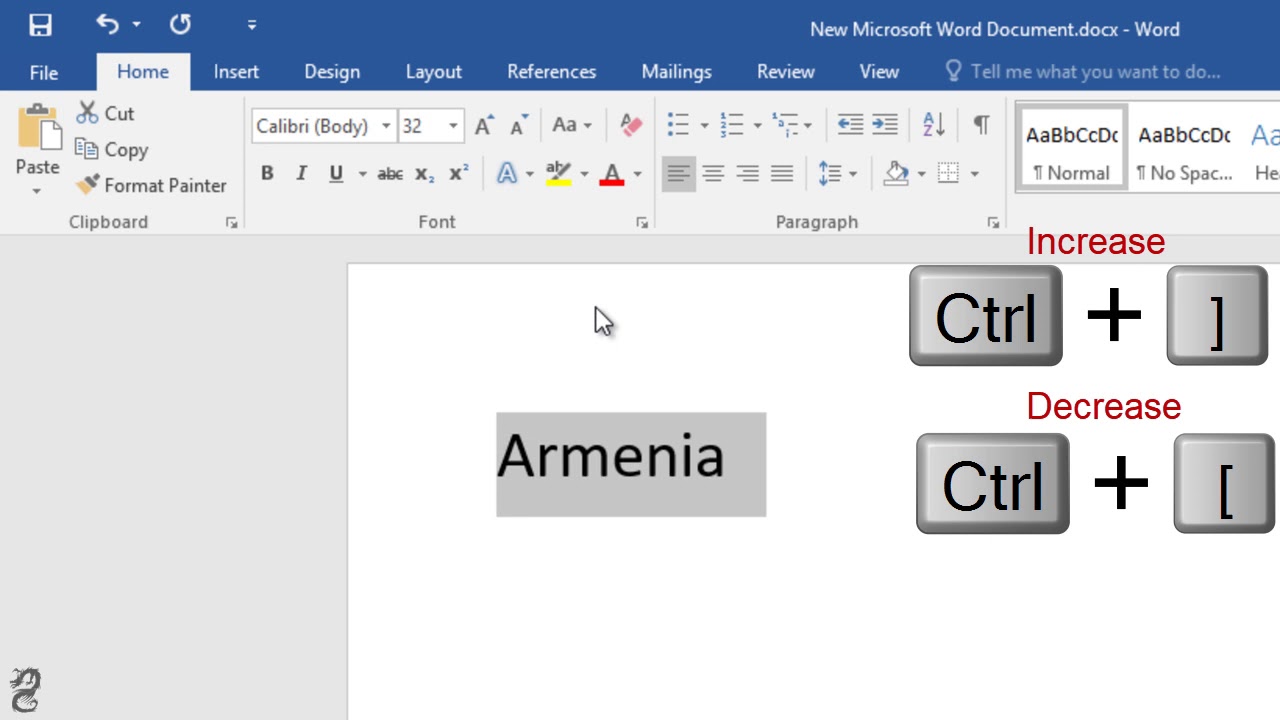
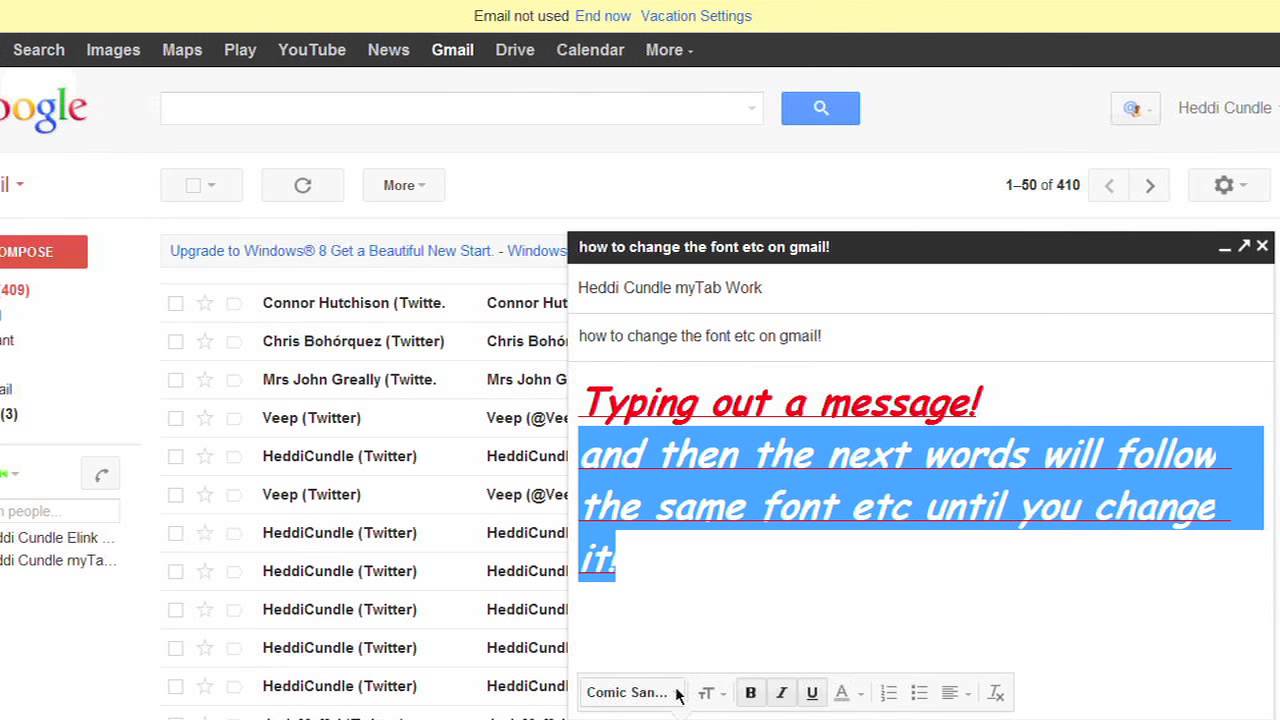
The simplest way to enlarge text on a web page is through your browser's zoom function. Most browsers allow you to increase or decrease the overall page magnification, including text, images, and other elements. Another approach involves adjusting the default font size within your browser settings. This alters the base font size for all websites you visit. Many modern websites also incorporate specific controls to adjust font size directly on the page. These controls may be buttons, sliders, or options within the website's accessibility settings.
Enhancing readability through font size adjustments provides several benefits. Firstly, it improves accessibility for users with visual impairments, making content more accessible and inclusive. Secondly, it enhances user experience by allowing individuals to customize their viewing preferences, leading to increased engagement and satisfaction. Thirdly, it caters to different reading environments and device types. Whether you're reading on a desktop, tablet, or smartphone, adaptable font sizes ensure optimal readability.
Implementing effective font size control on a website involves several best practices. Ensure consistent scaling across all elements to avoid layout distortions. Use relative font sizes (like 'em' or 'rem' units) rather than fixed pixel sizes to maintain proportionality. Provide clear and easily accessible controls for users to adjust text size. Test your website's responsiveness to font size changes across different devices and browsers. Finally, consider incorporating user preferences for font size using cookies or browser storage.
Advantages and Disadvantages of Increasing Font Size
| Advantages | Disadvantages |
|---|---|
| Improved readability | Potential layout issues |
| Enhanced accessibility | Possible content truncation |
| Better user experience | May require more scrolling |
Frequently Asked Questions:
1. How do I increase font size in my browser? (Answer: Use the browser's zoom function or adjust default font size in settings.)
2. Can I change the font size on all websites? (Answer: Yes, through browser settings or browser extensions.)
3. How do websites implement font size controls? (Answer: Using HTML and CSS.)
4. What are relative font sizes? (Answer: Font sizes relative to a base size, ensuring proportional scaling.)
5. Why is web accessibility important? (Answer: Ensures equal access to information for all users.)
6. What are some common accessibility guidelines? (Answer: WCAG guidelines.)
7. How can I test my website's accessibility? (Answer: Using accessibility testing tools and manual checks.)
8. What are the best practices for font size on mobile devices? (Answer: Use responsive design and relative font sizes.)
In conclusion, the ability to increase font size on the web is no longer a luxury but a necessity. It's a fundamental element of web accessibility, ensuring that everyone can access and enjoy online content. By understanding the importance of adjustable font sizes, implementing best practices, and addressing the challenges involved, we can create a more inclusive and user-friendly online environment. Embracing accessible design practices benefits not only users with specific needs but also enhances the overall browsing experience for everyone. Make the web a more welcoming space by prioritizing adaptable font sizes and ensuring digital inclusivity for all.
Decoding dog paws up what does it mean
Watertown ny daily times newspaper your local connection
Unlock cozy vibes exploring the world of behr paint hues inspired by cotton knit
Indefensión e impunidad - Khao Tick On
Increase Font Size Icon Element of Text Editor Sign Icon Premium - Khao Tick On
increase font size on web - Khao Tick On
Pdfkit increase font size - Khao Tick On
How to Change Color Font and Size of a Text in HTML - Khao Tick On
increase font size on web - Khao Tick On
Web 20 Development in New Delhi by Redefining IT Private Limited - Khao Tick On
Change mac system font high sierra - Khao Tick On
increase font size on web - Khao Tick On
How To Increase Font Size In Ms Excel - Khao Tick On
4 Dangerous Mistakes Web Designers Make When Presenting Content - Khao Tick On
How to Change Font Size in Outlook Complete Guide 2024 - Khao Tick On
Open Consultations on Internet and Accessibility Access to the - Khao Tick On
How to increase text size in Chrome without zoom - Khao Tick On
How to increase text size gmail - Khao Tick On