Ever squinted at a website, struggling to decipher minuscule text? Or perhaps been overwhelmed by oversized letters screaming from the page? Font size, a seemingly simple concept, plays a crucial role in how we consume digital content. But what does font size actually measure? It's more than just a number; it's a gateway to accessible, engaging, and aesthetically pleasing online experiences.
Understanding how font size is determined and its impact on readability is essential for anyone creating or consuming digital content. From designers crafting visually appealing websites to developers ensuring accessibility for all users, a grasp of font metrics empowers us to communicate effectively in the digital age. This exploration delves into the intricacies of font size, unraveling its significance and practical implications.
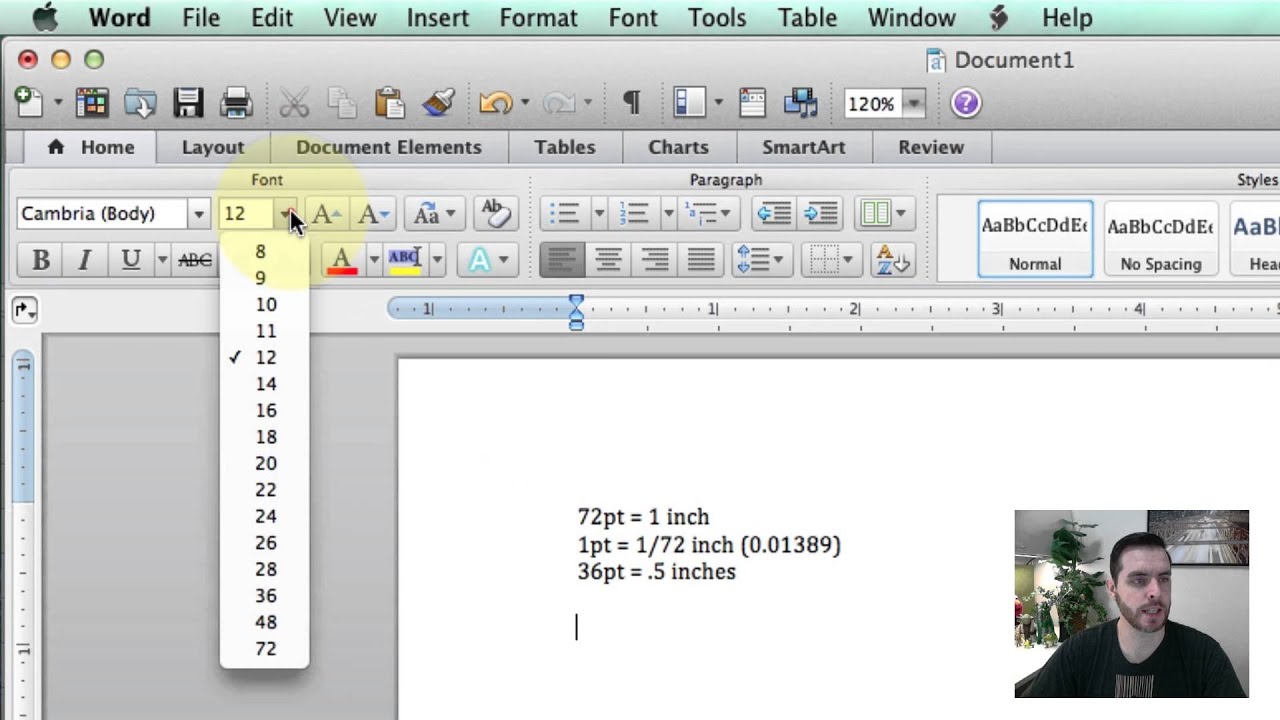
Historically, font sizes were measured in points, a unit inherited from traditional printing. While points are still used, the digital landscape has introduced new complexities. Screen resolutions, pixel densities, and the rise of responsive web design necessitate a more nuanced approach to sizing text. The question of what constitutes an appropriate font size is no longer a simple calculation, but rather a consideration of multiple factors, including user preferences, device capabilities, and design aesthetics.
The significance of appropriate font sizing extends beyond mere aesthetics. Accessibility is a critical concern. Users with visual impairments rely on adjustable font sizes to access online content. Ignoring this aspect creates digital barriers, excluding a significant portion of the internet population. Therefore, understanding how font size interacts with accessibility features is paramount for inclusive web design.
Furthermore, font size impacts readability, influencing how easily users can process information. Too small, and the text becomes a strain on the eyes, hindering comprehension. Too large, and the flow of reading is disrupted, requiring excessive eye movements. Finding the optimal balance is crucial for effective communication and a positive user experience.
Essentially, font size measures the height of a character within a typeface, typically from the ascender (the highest part of a lowercase letter like 'h') to the descender (the lowest part of a letter like 'g'). However, this measurement isn't always consistent across different fonts, as design variations can influence the perceived size even at the same point value.
Benefits of using appropriate font sizes are numerous. First, it enhances readability, making the content easily digestible for a wider audience. Second, it promotes accessibility, ensuring inclusivity for users with visual impairments. Third, well-chosen font sizes contribute to a visually appealing design, enhancing the overall aesthetic and user experience.
For practical implementation, start by defining a base font size for your website or application. Consider using relative units like 'em' or 'rem' for greater flexibility and responsiveness across different devices. Test your design on various screen sizes and resolutions to ensure optimal readability and accessibility.
Advantages and Disadvantages of Different Font Sizing Methods
| Method | Advantages | Disadvantages |
|---|---|---|
| Points (pt) | Traditional unit, familiar to designers | Less flexible for responsive design |
| Pixels (px) | Precise control over size | Can cause accessibility issues |
| Ems (em) & Rems (rem) | Scalable and responsive | Can be complex to manage initially |
Best Practices:
1. Use relative units for font sizes.
2. Provide users with font size controls.
3. Test your design on different devices.
4. Prioritize accessibility guidelines.
5. Consider the context and content.
FAQ:
1. What is the difference between em and rem?
Answer: Em is relative to the parent element, while rem is relative to the root element.
2. How do I choose the right font size for my website?
Answer: Consider your target audience, content, and design aesthetics.
3. What are some common accessibility guidelines for font sizes?
Answer: WCAG provides recommendations for font sizes and contrast.
4. Can I use pixels for font sizes?
Answer: While possible, it's generally not recommended for accessibility reasons.
5. How do I test font sizes on different devices?
Answer: Use browser developer tools or device emulators.
6. What is the ideal font size for body text?
Answer: It depends on the font and context, but generally between 16-18px is a good starting point.
7. How does font size affect SEO?
Answer: Indirectly, by impacting user experience and accessibility.
8. What are some tools for measuring font size?
Answer: Browser developer tools and design software.
Tips and Tricks: Use a modular scale for harmonious font sizing. Consider using a baseline grid to align text and other elements.
In conclusion, understanding what font size measures and how it impacts the user experience is crucial in the digital landscape. From accessibility considerations to aesthetic choices, the seemingly simple concept of font size carries significant weight. By adhering to best practices, prioritizing user needs, and embracing a responsive approach, we can create digital content that is not only visually appealing but also accessible and engaging for everyone. Font size is a fundamental building block of web design, and mastering its nuances empowers us to craft online experiences that are both functional and beautiful. Take the time to consider font sizes carefully in your projects, and the payoff will be a more inclusive and user-friendly digital world. As we continue to navigate the ever-evolving digital landscape, prioritizing accessibility and readability through appropriate font sizing will remain a cornerstone of effective communication and user-centered design.
Unearthing new albany the plain township historical society
Ea fc 24 xbox price online unveiled
Understanding royal households in the biblical world
How Are Font Sizes Actually Measured In Easy Process - Khao Tick On
Font Size To Inches Chart - Khao Tick On
what does font size measure - Khao Tick On
Label Font Size Conversion Guide and Labeling Requirements - Khao Tick On
Font size is useless let - Khao Tick On
Vertical Measures in Minion - Khao Tick On
The point of point sizes - Khao Tick On
What does font size actually mean in css - Khao Tick On
Meaning of Font Size - Khao Tick On
what does font size measure - Khao Tick On
Font Point Size Chart - Khao Tick On
Como faço para descobrir a fonte texto do tamanho certo para uma - Khao Tick On
How to change font size adobe acrobat - Khao Tick On
what does font size measure - Khao Tick On
what does font size measure - Khao Tick On