In the meticulous world of web development, even the smallest details matter. Capitalization, often overlooked, plays a crucial role in creating readable and professional-looking content. Imagine greeting a user with "hello world" instead of a warm "Hello World." The difference is subtle yet impactful. This is where mastering the art of making the first letter capital in JavaScript strings comes in handy.
JavaScript, the language of the web, offers elegant solutions for manipulating strings, including capitalization. Whether you're displaying user names, article titles, or simply ensuring consistency in your web application, knowing how to capitalize the first letter of a string is an essential skill.
This seemingly simple task has profound implications for user experience and data handling. Inconsistent capitalization can lead to confusion, search engine optimization (SEO) issues, and difficulties in data sorting and validation. Imagine a database where "John Doe" and "john doe" are treated as separate entities due to capitalization inconsistencies!
Before diving into the how-to, let's understand the importance of this technique. Proper capitalization enhances readability, making text more visually appealing and easier to scan. It also conveys professionalism and attention to detail, subtly influencing user perception.
Furthermore, in programming, consistent capitalization, particularly with the first letter of variables and function names, is crucial for code maintainability. While JavaScript itself doesn't enforce strict capitalization rules like some other languages, adhering to conventions like camelCase improves code readability and collaboration among developers.
Advantages and Disadvantages of Capitalizing in JavaScript
| Advantages | Disadvantages |
|---|---|
| Improved readability and user experience | Potential performance overhead with complex string manipulation |
| Enhanced professionalism and brand consistency | Requires attention to detail to avoid over-capitalization |
| Better data handling and consistency |
Best Practices for JavaScript Capitalization
Here are some best practices for implementing capitalization effectively in your JavaScript projects:
- Consistency is Key: Choose a capitalization style (e.g., sentence case, title case) and stick to it throughout your project.
- User Input Handling: Normalize user input by converting it to lowercase before applying your capitalization logic. This ensures consistent results even if the user enters data with varying capitalization.
- Reusable Functions: Create reusable functions to handle capitalization tasks, promoting code maintainability and reducing redundancy.
- Edge Cases: Consider edge cases like empty strings or strings with special characters and handle them appropriately.
- Testing and Validation: Thoroughly test your capitalization logic to ensure it produces the desired results for various input strings.
While seemingly trivial, mastering the ability to make the first letter capital in your JavaScript strings is a small step with significant implications for your web development journey. Embrace the power of polished strings and elevate the user experience of your web applications.
The unexpected allure of bones showing through skin
The sun moon and earth a celestial dance
Sae vs metric navigating the two measurement systems
How To Change Capital Text To Lowercase In Excel - Khao Tick On
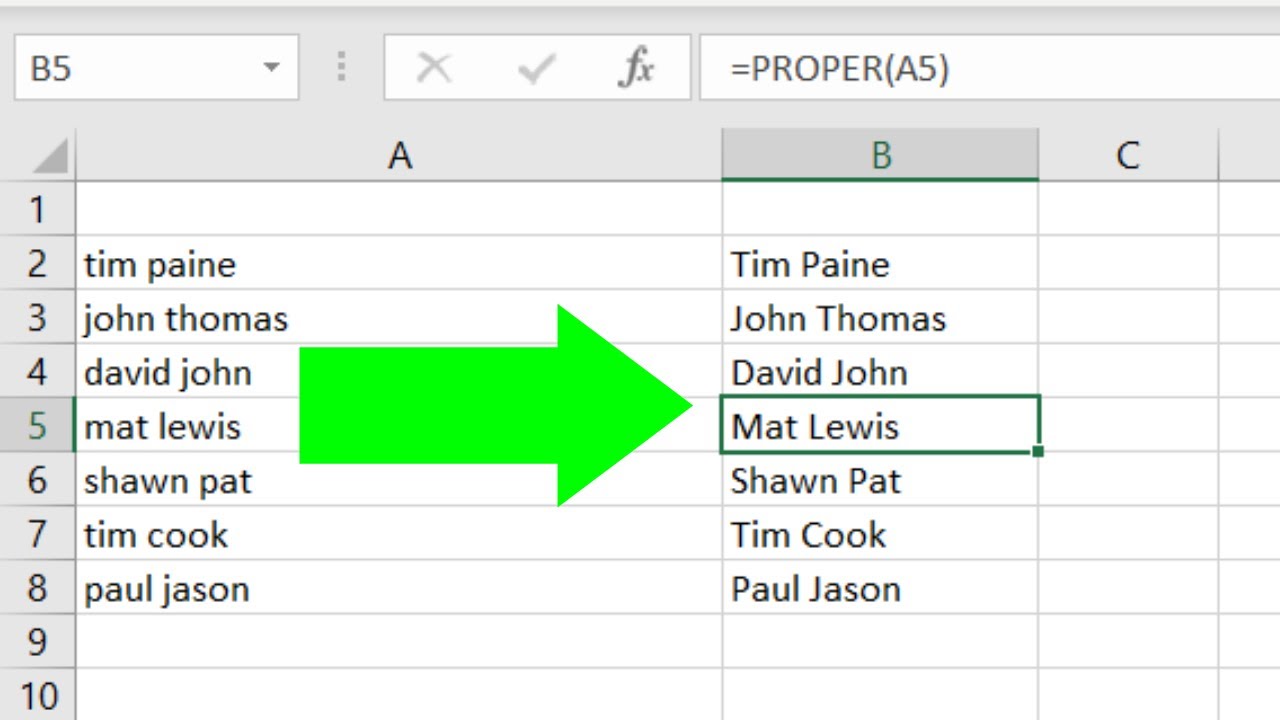
How to Make First Letter Capital in Excel (With Examples) - Khao Tick On
How To Remove First Letter In Excel Row - Khao Tick On
How To Make First Letter Capital In Excel - Khao Tick On
How to Make First Letter Capital in Excel: Step - Khao Tick On
How To Change Small Letters To Uppercase In Excel - Khao Tick On
Excel Tutorial: How To Make First Letter Capital In Excel - Khao Tick On
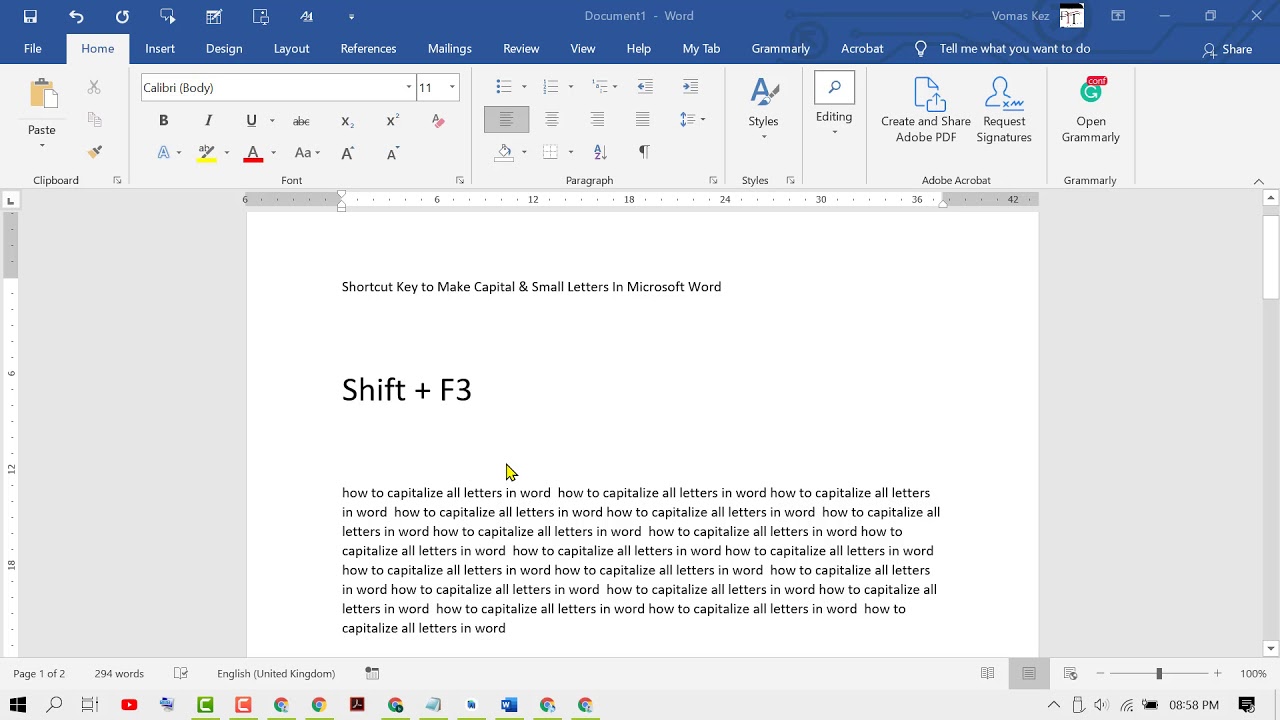
Small Letter To Capital Letter Shortcut Key - Khao Tick On
Excel Lower Case With Capital First Letter - Khao Tick On
Excel Formula To Get First Letter Of Each Word In A Cell - Khao Tick On
Excel Formula To Get First Letter Of Each Word - Khao Tick On
How to Make First Letter Capital in Excel (With Examples) - Khao Tick On
How To Change Capital Text To Lowercase In Excel - Khao Tick On
How to Make First Letter Capital in Excel (With Examples) - Khao Tick On
How To Make Capital Letters In Google Sheets - Khao Tick On