Ever squinted at a website, wishing the text was just a *tad* bigger? Or maybe you've dreamt of crafting a webpage with eye-catching headlines that demand attention? Controlling text size is fundamental to web design, and thankfully, CSS makes it a breeze. This guide dives deep into the art of manipulating font size in HTML using the power of CSS.
Adjusting text size in HTML with CSS is crucial for creating accessible and visually appealing websites. It's about more than just making text bigger or smaller; it's about establishing a visual hierarchy, improving readability, and ensuring your content is enjoyable to consume. From setting font sizes for entire paragraphs to styling individual headers, CSS offers a flexible toolkit for all your typographic needs.
In the early days of the web, font sizes were controlled directly within HTML tags using the <font size> attribute. However, this method was quickly superseded by CSS, which offered a more structured and maintainable approach. CSS separated styling from content, making it easier to manage the look and feel of entire websites. This separation of concerns is a cornerstone of modern web development, allowing designers and developers to work more efficiently.
Why is controlling font size so important? Accessibility is a key driver. Many users require larger text for comfortable reading, and CSS empowers us to cater to these needs. Furthermore, font size plays a critical role in visual design, allowing us to create emphasis, establish hierarchy, and guide the reader's eye through the content. Think of headlines that grab attention, subheadings that organize information, and body text that's easy on the eyes – it's all about font size.
One of the main issues related to font sizing is maintaining consistency across different browsers and devices. Using relative units like 'em' and 'rem' helps mitigate these issues by scaling text relative to the user's default font size or the root font size, respectively. This ensures a more predictable and consistent experience for all users, regardless of their browser settings or device preferences.
CSS provides several units for specifying font size, including pixels (px), ems (em), rems (rem), percentages (%), and points (pt). Pixels offer precise control but can be less flexible for responsive design. Ems and rems are relative units that offer better scalability, while percentages are relative to the parent element's font size.
Benefits of Using CSS for Font Size Control:
1. Accessibility: Larger font sizes improve readability for users with visual impairments. Example: `body { font-size: 16px; }` sets a comfortable base size. 2. Responsiveness: Using relative units like `em` and `rem` allows text to scale proportionally across different screen sizes. 3. Maintainability: Changing font sizes across an entire website becomes simple with CSS, requiring only a single style sheet modification.
Action Plan for Setting Font Sizes:
1. Define a base font size for your website's body text.
2. Use headings (h1-h6) and other semantic elements for structuring content.
3. Style these elements using CSS, employing relative units for optimal responsiveness. Example: `h1 { font-size: 2em; }`Advantages and Disadvantages of Different CSS Font Size Units
| Unit | Advantages | Disadvantages |
|---|---|---|
| px | Precise control | Not responsive |
| em | Relative to parent element | Can become complex to manage |
| rem | Relative to root element | Less browser support (older browsers) |
Best Practices:
1. Use `rem` for overall scalability.
2. Use `em` for scaling within specific components.
3. Avoid using pixels for font sizes unless absolutely necessary.
4. Define a base font size in the `body` element.
5. Test your website on various devices and browsers.FAQs:
1. What's the difference between 'em' and 'rem'? 'em' is relative to the parent, 'rem' is relative to the root font size. 2. How do I increase font size for mobile devices? Use media queries in CSS. 3. What's a good base font size? 16px is generally recommended. 4. Can I use percentages for font sizes? Yes, but relative units are often preferred. 5. How do I change the font size of a specific element? Use CSS selectors to target the element. 6. What's the best way to make text responsive? Use relative units like 'em' and 'rem'. 7. How do I change the font size of a link? Target the 'a' tag in your CSS. 8. Can I use different font sizes for different sections of my website? Yes, CSS allows for granular control over font sizes.
Tips and Tricks: Use browser developer tools to experiment with different font sizes in real-time.
In conclusion, mastering font size control with CSS is essential for creating accessible, user-friendly, and visually appealing websites. From ensuring readability to establishing visual hierarchy, the right font sizes enhance the user experience and make your content shine. By understanding the different CSS units, following best practices, and utilizing the tips and tricks outlined here, you can elevate your web design skills and create websites that truly engage your audience. Start experimenting with CSS font sizing today and witness the transformative power of typography!
Banish black water stains reclaiming your gorgeous wood floors
Level up your channel the ultimate guide to youtube gaming profile pictures
The soundtrack of effortless cool curating the perfect pretty girls at the gym playlist
Wisdom Teeth Toms River NJ - Khao Tick On
How to Change Font Size in Word - Khao Tick On
What To Use Instead Of Table In Html at Angela Orlando blog - Khao Tick On
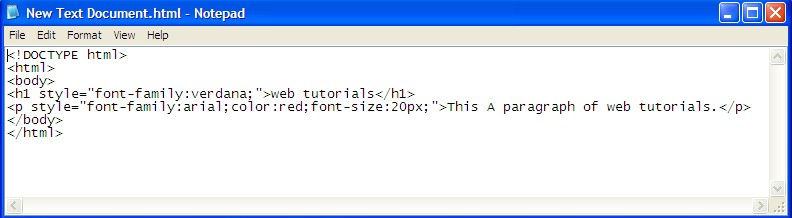
How to change font color size font of the text in html - Khao Tick On
How To Increase Font Size In Excel Chart - Khao Tick On
How To Change Desktop Shortcut Size at Helen Wang blog - Khao Tick On
Changing The Default Font In Teams - Khao Tick On
How To Change Font Position In Css at Noel Peters blog - Khao Tick On
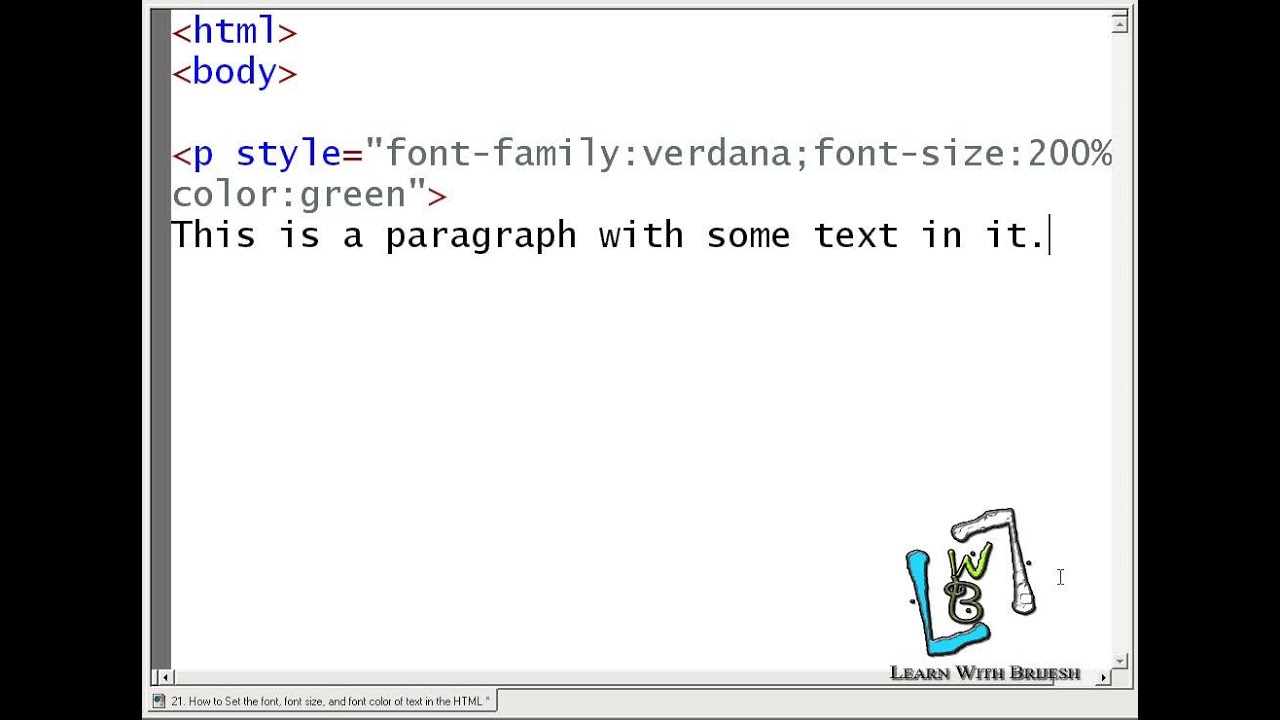
how to increase font size in html using css - Khao Tick On
How To Change Font Size And Color In Html Code - Khao Tick On
How To Change Image Size CSS - Khao Tick On
How To Change Font With Html at Jennifer Gambill blog - Khao Tick On
How To Change Letter Color In Html - Khao Tick On
50 best ideas for coloring - Khao Tick On
How to increase text size in Chrome without zoom - Khao Tick On